Publishers work with all they have to increase the speed of their website, potentially less than a second. Every page and all elements are checked and optimized, ensuring readers can access the desired page with just one click.
If you are an ad publisher, ads become one of the many elements you will need to take care of for your page speed and happy users. Above that,
ad load speed is also interlocked with your ad revenue.
Faster ads get more views, clicks, and conversions, leading to higher ad revenue. On the other hand, advertisers get high ROI out of their campaigns.
That is why optimizing ad load speed is important. Today, in this blog, we will see the handpicked ad loading optimization strategies that suit publishers of all scales. It covers strategies with engineering nuances that positively reflect on ad viewability and yield.
So let’s get started.
Table of Contents
What Is Ad Loading Time?
The ad load time refers to the time taken to deliver the ad to the user’s device (desktop or mobile) after initiating the ad request to the server.
In real-time bidding, the ad load time spans from the ad request initiation to the ad server to the time it is served to the user. This span includes running the auction, selecting the highest bid, fetching the ad creative of the corresponding bid, and then sending it to the ad unit.
This whole process should run under the optimal time to get better results like more impressions, clicks, and conversions with the displayed ads.
Why Is Ad Loading Optimization Needed?
Slower ads hit harder on user experience:
Slower ads make your website slow and will ultimately harm the user experience.
Browser has limited resources like memory, CPU, and network bandwidth. If most of these resources are consumed by ads, the page element takes longer to load to become visually complete and interactive.
This can impact the core web vitals, session length, bounce rates, customer retention rates, etc. Eventually, people might install ad blockers because many users cited that interruption and speed are the primary motivators behind using ad blockers.
Revenue loss with slower ads:
Slower ads do have a lot of impact on ad viewability and revenue. Ads that take a long time to load and display after page elements will lose potential views, leading to less overall Cost Per Mille (CPM).
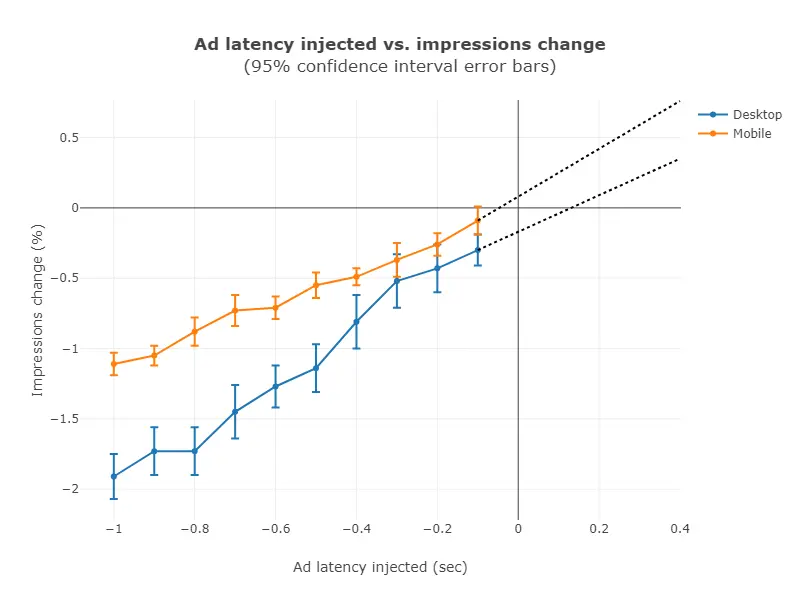
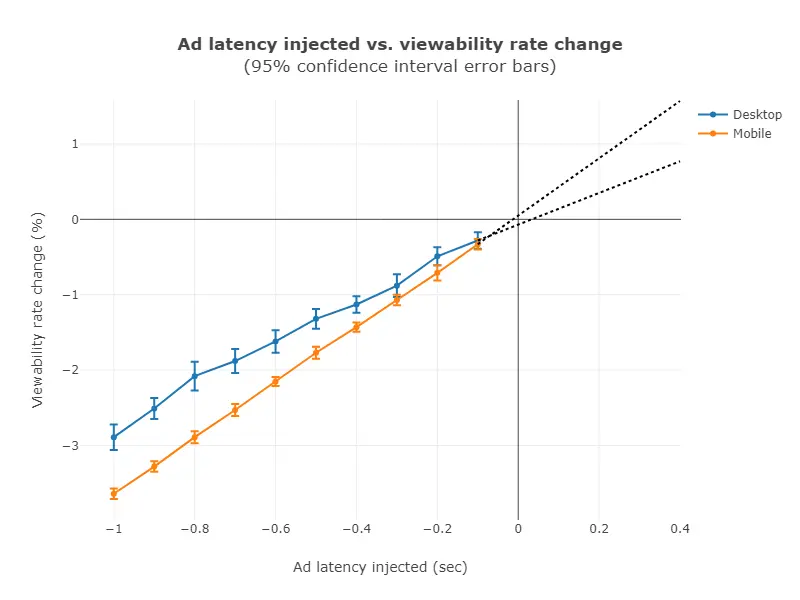
Let’s visit the result of an experiment where the delay was injected from 100ms to 1 sec in ad response across 4 billion impressions on a website. The experimented sites had Google Publisher Tag within, and requests were sent in multi-request mode.
The result of the experiment shows that the added delay of 1 second decreased the impressions by 1.9% for desktop traffic and 1.1% for mobile traffic.

The same 1-second delay decreased the viewability by 2.9% in desktop traffic and 3.9% in mobile traffic.

The change in ad viewability and revenue rate due to ad latency is vast in this experiment.
Ad Loading Optimization Strategies
Ad speed optimization aims to serve ads faster to improve both user experience and ad experience. Most importantly, to give advertisers high impressions, views, and clicks.
Given that fact, following ad loading optimization strategies works well to achieve this goal.
Asynchronous tags
The asynchronous tags are the default tip for ad load optimization. These tags load the ad independently of the page that contains it. On the contrary, synchronous loading loads the ad and the page elements at the same time.
With asynchronous loading, you can increase the traffic to your website and ad viewability by quickly loading the ad and page elements.
The ad network or ad server you use might offer this feature. For instance, Google Ad Manager allows publishers to set tags to load ads asynchronously or synchronously.
Setting asynchronous tags is the recommended setting in the GAM. If you are using GAM for website monetization, don’t fail to use it.
Lazy loading
Lazy loading is the common strategy of ad load optimization. You serve the ads only on viewable ad slots. The ads on the rest of the ad slots will not load until the slots move closer to the user’s user’s viewport.
This approach gives assured results to your direct deals with promised impressions and clicks. Also, you can see your ad viewability and revenue soaring.
Lazy loading of ads benefits you by improving page speed and enhancing user experience, improving the viewability of ads, and improving data usage for users. However, you must consider that many ad networks do not support lazy loading. Also, overly aggressive lazy loading can delay ad impressions and impact your revenue. The secret to success here is finding the right partner and learning the art of balance.
Some techniques you can use here are:
- Use JavaScript libraries: Various libraries like Intersection Observer API or dedicated ad network scripts handle the triggering and loading process.
- Go for Server-side rendering (SSR): Ads can be pre-rendered on the server with placeholders, then replaced with actual creatives on the user’s device using JavaScript.
- Find third-party solutions: Find ad networks that offer built-in lazy loading features or platform plugins.
Optimal ad density in the user’s viewport
You cannot clutter your webpage with ads just because you have space and can earn more money. Also, you cannot display less than two, as it will impact your revenue.
To govern this mismatch, you must choose an optimal ad count depending on webpage traffic, user interaction with the site, and reliable ad standards.
According to acceptable ad standards, ads must give enough space for primary content on the common screen size: 1366X768 for desktop, 360×640 for mobile, and 768×1024 for tablets.
The same standard recommends that ads should occupy only 15% of the visible portion of the webpage in above the fold and 25% of the visible portion in below the fold on the desktop.
Better ad standards are another popular standard that recommends 30% or less ad density on mobile devices. Following these ad standards reduces the ad latency and improves the ad experience.
With A/B testing, you can find the ideal ad count per page of your site, and that ideal count should not affect the content of your page and lift the user experience, too.
Optimize different ad formats
Utilizing the different combinations of ad formats like display, native, and video ads is common in websites. Each ad format has different loading times. Especially video ads have higher loading times.
When all these ad formats are loaded together, the overall website and ad loading time will surely be affected and delayed.
You cannot go for one format to improve the ad speed, as it will impact your ad revenue. You can only optimize the ad load speed of each ad format in the ways listed below.
Display ads:
- Ideally, the size of the static ads should not be above 150Kb. Almost all banner ad sizes should be below 150 kb to load fast.
- Regarding image format, jpg files are ideal for high-quality ads.
- Utilizing Accelerate Mobile Pages can load display ads faster on mobile pages. Display ads in AMP pages are said to load five seconds faster than regular ads.
- Compressing the static images below the ideal size is unacceptable because advertisers want their ads to be shown in high definition.
Native ads:
- Choose the image formats for native ads that load faster and don’t sacrifice quality.
- Filter the qualities of native ad creatives, whether they fit in your ad container, and have optimized URLs so that it won’t take time to load. Also, it takes less time to direct users to the destination page.
- Reduce the ad container size to hold the native ads as it is by reducing unnecessary spaces.
Video ads:
- Select the video player with high-end configurations.
- Use a reliable Content Delivery Network (CDN) to host video ad files. CDN uses different servers globally to distribute static ad contents and ensure faster ad loading times.
- Use adaptive bitrate streaming that adjusts ad quality according to the speed of the user’s internet to load faster and for a seamless experience.
- In in-stream video ads, prefetch the ad content, i.e., load the ad 15 seconds sooner to match the internet speed of your user. Loading the ads earlier in the local server prevents users from seeing blank spaces.
Common ad loading optimization for all ad formats:
- Take care of the technical configuration behind each ad format, like choosing a high-performing ad server.
- As we discussed earlier, keep the ad counts of each ad format (display, native, and video) to the ideal number.
- Make all the ad formats responsive to all devices (desktop, mobile, and tablet).
- Take care of the ad placement, whether you are going to show display and native ads at the top or bottom of the page or whether you are going to show video ads in-stream or out-stream.
- Use the heat map tool to find the buzzing space on your page, like where your user’s eye was glued to, and interact most to find the best ad placements. The heat map tool is a given feature in GAM.
Take a call on these decisions based on user behavior, site performance, brand demand, changing trends, and through rigorous A/B testing.
Minimize HTTP Requests
HTTP requests refer to the contact between the publisher’s site and the server. The ad server returns the response for every request (like a bidding request and ad creative retrieval for each ad slot) sent from the site.
If there are too many HTTP requests in the ecosystem, it will bog down the ads.
For instance, if a website has a header bidding setup and has to initiate a request for five ad slots, it will send five ad requests to the server. This number of requests is fine.
What if the site has four four-header bidding setups, and each will create five requests for five ad slots? Twenty ad requests will be initiated and sent to the ad server.
The problem with multiple calls is they require browser resources. There is a limit to the number of requests that the browser can handle, and the rest of the requests will hit the roadblock.
To avoid such situations, reduce the HTTP requests by optimizing website codes and using Single Request Architecture (SRA).
- Combine the CSS/JavaScript files into one file that will reduce the requests the network has to make to the ad server to fetch resources.
- Also, you can directly Inline the small CSS/Javascript files into the HTML to reduce additional HTTP requests.
- Use Single Request Architecture to bundle the multiple requests from the website to the ad server into a single call.
Using SNA to reduce requests is ideal as it will bundle multiple requests into one, reducing the buffer to load the ad and improve the ad experience. Therefore, the ad viewability and ad revenue will be greatly amplified.
Remove slower ad networks
As a publisher, you would have connected with two or more ad networks to increase your fill rate. Connecting with one or more ad networks is good for getting multiple demands but not for the ad load speed until you optimize it.
You need to check the performance of the ad network timely because few will be good at optimizing their network and running fast, while few others will not. They might slow down the website performance and ad loading.
Some network wouldn’t have updated their offerings and still offer only the ad formats that are heavy and slow-loading ads that harm the user experience and reduce the ad revenue.
Also, the internet congestion between the site and the ad network occasionally causes timeouts and slow ad serving. To avoid all these, do a timely check on the ad network performance and remove the ones that bog down your ad load and website speed.
Test ad load speed
Ad loading speed is affected by many factors around the real-time bidding system. Finding the true source of the problem manually is impossible. Therefore, an ad speed audit is reliable in finding the correct source and solution.
You can do an ad audit using Publisher Ads Audit for Lighthouse, an open-source service. It enables publishers to run a series of tests on the webpage’s ad speed and find the source of the problem.
It also suggests possible improvements to deliver fast ads and improve the ad experience. And this open source only works with Google Publisher Tags.
The next tool you can use to check the ad performance is the Ad Speed Report in Ad Manager. This is a given reporting tool for the publishers who use GAM.
Publishers can use this tool to find the speed of the ad, the percentage of users scrolling before ad rendering, and more. It will help know the output of implemented ad optimization strategies and record the ad performance for further improvements.
Faster Ads, Bigger Revenue
By now, it would be evident that faster ads increase ad impressions, viewability, and clicks and get you bigger ad revenue.
The strategies listed are reliable ones that improve ad load speed optimally. As a publisher, if you don’t know where to start, do an ad audit using the right tools. Find the source of the problem and apply solutions according to that.
The whole optimization process is technically complex and needs engineering expertise to supervise it. If you don’t have the right professional to help you with this, contact us.
We will connect you with the best monetization partner who will do personalized ad management solutions for you at a faster pace and give better results. After that, you can step back and see the soaring ad revenue peacefully.