Publishers are obsessed with page speed. Why? It impacts the user experience of a website, but it also affects the rankings on the SERPs. And for the mobile web, Google started considering page speed as a ranking factor. The inclusion of page speed metrics made it an essential element for the publishers’ monetization toolbox.
Table of Contents
Why Should You Care About Page Experience and Core Web Vitals?
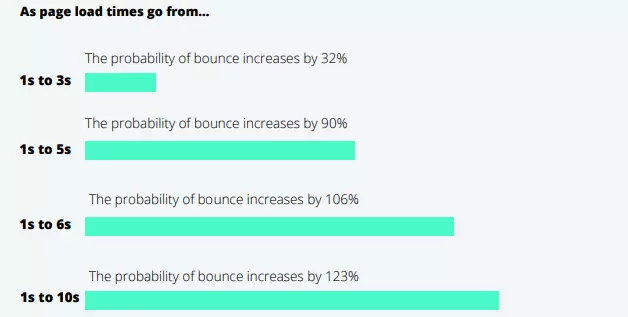
When it comes to retaining the users, page speed is crucial for publishers as slow websites hurt the revenue. According to a report by Deloitte, nearly 35% of total users are less likely to revisit a website if it takes more than 10 seconds to load. Besides, the bounce rate increases by 32% if the website takes more than 3 seconds to load.

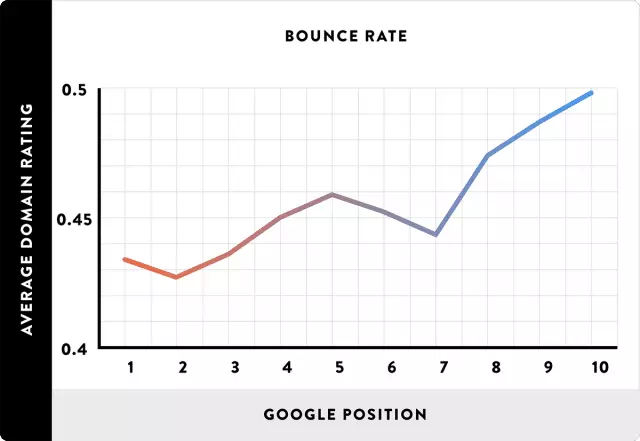
And as the bounce rate increases, the position of domains also increases on Google’s SERPs. Here’s how the position gets affected by bounce rate:

Image Source: Backlinko
When the bounce rate is higher, the search engines will push your web pages down on SERPs and send fewer visitors to your website. Less traffic means fewer page views. According to a study, the BBC, a British news publisher, has lost an additional 10% of website visitors for every other second the website took to load.
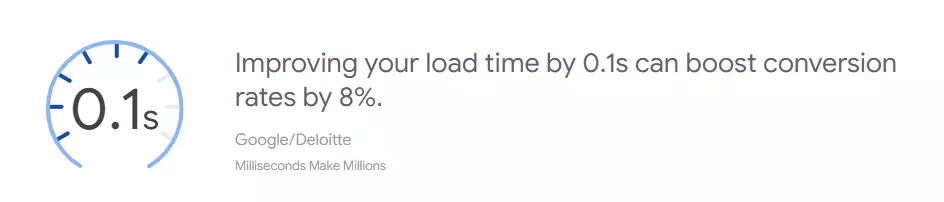
While page speed is vital for your website’s ranking factor, it is even more critical for your conversation rate. Here’s a fact revealed by Google and Deloitte:

Since the page speed impacts the bottom line of business, being a publisher, you need to keep yourself updated with the changes in the search engines. By doing this, you’ll be able to ensure that you’re not losing out on search ranking, traffic, and ad revenue.
Core Web Vitals are one of the most important recent updates that will play a more prominent role in 2021. So, in this article, we’re going to discuss the basics of Core Web Vitals and how you can improve it to stay ahead of everyone.
What are Core Web Vitals?
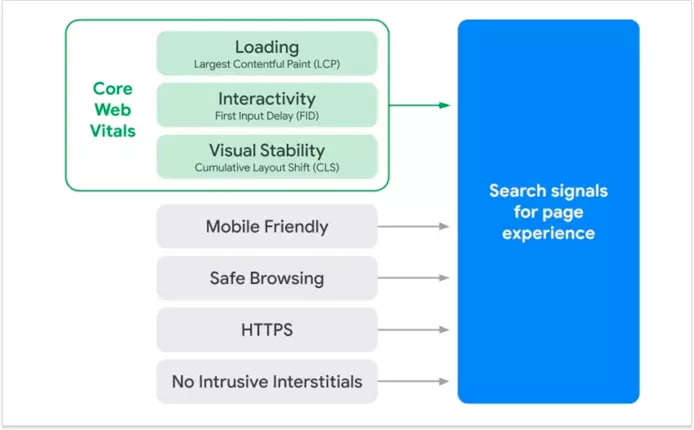
Core Web Vitals is a subset of Web Vitals and consists of three metrics that measure a website’s performance and highlight different aspects of user experience. To be more specific, the metrics include Largest Contentful Paint, First Input Delay, and Cumulative Layout Shift and focus on:
- The loading performance to analyze how fast web elements appear on the browser,
- The responsiveness of the page to understand how the page interacts with the user’s input, and
- The web elements’ visual stability to understand how different web elements move around the page while loading.

Image Source: Web.dev
Henceforth, Google will keep Core Web Vitals in the center as a ranking factor while measuring a website’s user experience. Now the question is – what exactly are these metrics?
Largest Contentful Paint:
Largest Contentful Paint (LCP) measures the loading performance of the web elements. In simple terms, it measures the time taken by the largest web element (be it content or an image) to load on the screen. To provide good user experience, Largest Contentful Paint (LCP) should be less than 2.5 seconds.
Ask yourself: How does your web page load the largest element?

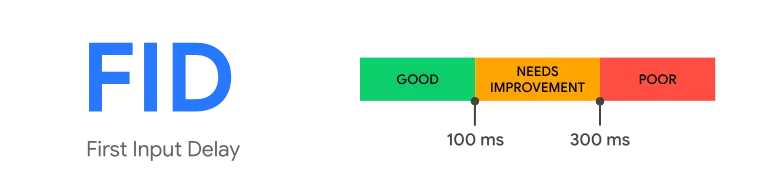
First Input Delay:
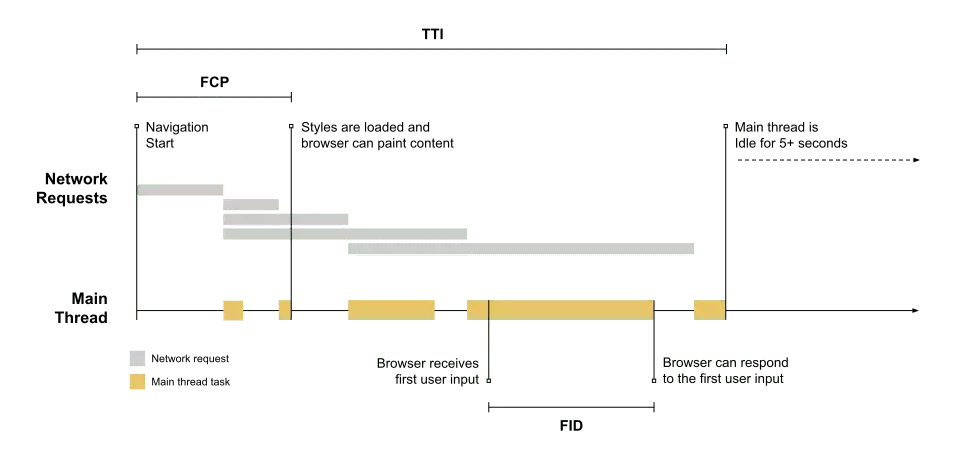
First Input Delay (FID) measures the load responsiveness of the web pages. It calculates the time from when the user interacts with the page (by clicking a link/button, etc.) to the time taken when the browser responds to that interaction. To provide good user experience, First Input Delay (FID) should be less than 100 milliseconds.
Ask yourself: How fast is the web page interactive for your users?

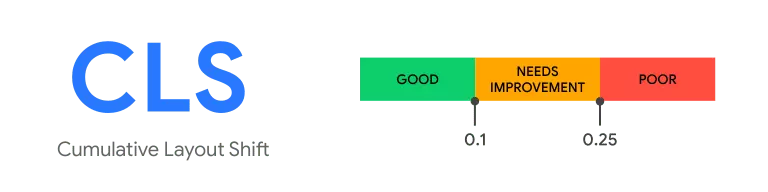
Cumulative Layout Shift:
Cumulative Layout Shift (CLS) measures the visual stability of the web elements. It enables the publishers and developers to calculate how much the web elements move around the viewport when the page loads. The more the elements move, the higher the CLS. To provide a good user experience, Cumulative Layout Shift (CLS) should be less than 0.1.
Ask yourself: How stable the content of your webpages are?

Now the next question is how you can measure the Core Web Vitals?
Tools to Measure Core Web Vitals
Google does an excellent job of providing various tools to measure the page speed of websites. The following tools will help you to measure and report the Core Web Vitals:
- PageSpeed Insights,
- Chrome UX Report,
- Google Search Console,
- Lighthouse, and
- Chrome Web Vitals Extension.
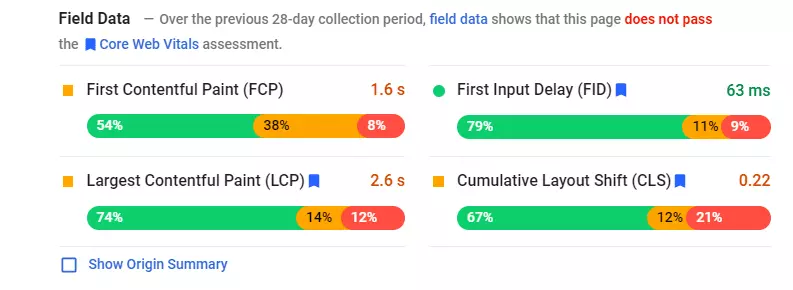
Let’s take a look at PageSpeed Insights and see how it displays Core Web Vitals.

The PageSpeed Insights tool shows how much percentage of page load has to be improved. For example, 14% of web elements have a 2.5 sec – 4 sec Largest Contentful Paint (LCP) that needs to be improved. Similarly, 11% of web elements have 100 ms – 300 ms First Input Delay (FID) that needs to be improved.
So, how can you improve these Core Web Vitals? There are various methods to do it. But first, let’s identify the elements that are contributing highest.
Also, read How to Optimize Page Loading Speed.
How to Identify the Elements that Impacts Core Web Vitals?
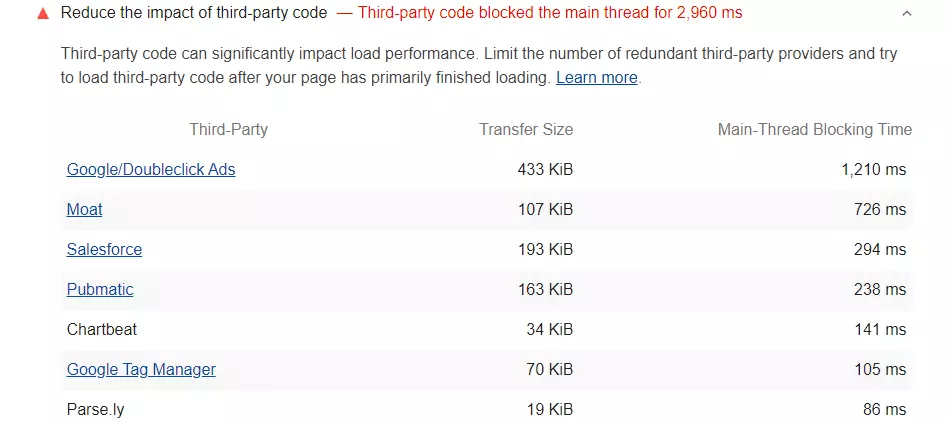
As discussed earlier, PageSpeed Insights and Lighthouse are some of the best tools to understand these metrics. You can simply go to your website and run Lighthouse via Chrome Developer Tools. This will display all the third-party codes (including ads) that impact the FID metrics.
When we ran Lighthouse on The Atlantic website, we found out that third-party codes have blocked the main thread for 2,960 milliseconds. And Google Ad Manager ads (alone) have caused the maximum delay and stopped the thread for 1,210 ms.

Since FID depends on the RAIL (Response, Animation, Idle, and Load) Model, if the page takes more time to process requests from the Network, it will extend the time taken by the Main Thread tasks. And that further increases the FID metrics. Though third-party codes can be one reason for higher FID, JavaScript execution, file sizes, and a few more factors can contribute to a high FID score.

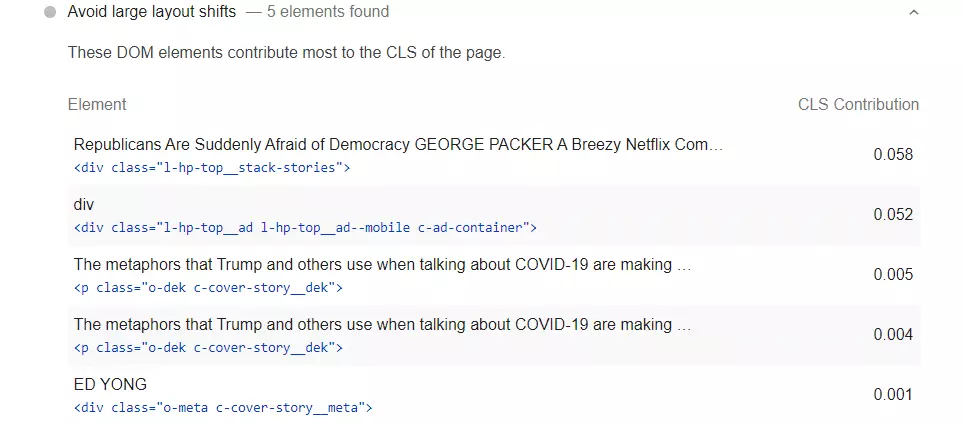
Similarly, when you scroll down the results displayed by Lighthouse, you can analyze the elements that have caused the largest shifts and contributed most to the CLS metrics.

Moving ahead, use the PageSpeed Insights tool and move down on the same page to learn which web element has the Largest Contentful Paint (LCP).

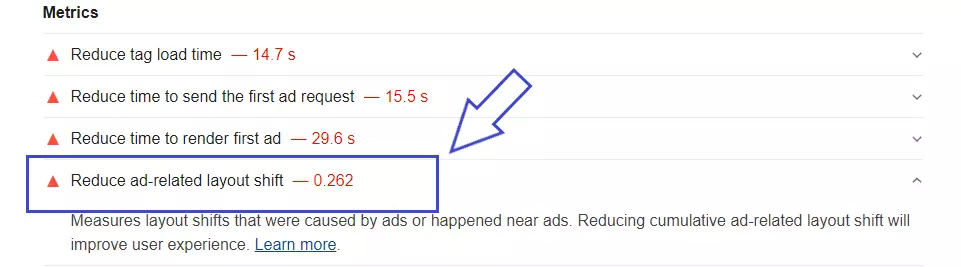
To know if the ads shift other web elements on the web page, you can utilize the Publisher Ads Audits for the Lighthouse tool.

What’s Next?
Given the enormous amount of influence Google has over a publisher’s traffic, it certainly pays to stay on top of your Google trivia. As announced by Google, if a publisher invests time in the Core Web Vitals, the initiative will drive usability improvements for the website visitors. Thus, publishers would be able to see increased engagement.
But, ads are the primary source of revenue for publishers, and being a part of the web pages, they may affect the Core Web Vitals. So, do check out the ‘Part II’ — to learn how ads impact Web Vitals and what you can do to have perfect Web Vitals scores.























