The urgency for improved viewability standards started in the earlier half of this decade. Viewability benchmark reports released by comScore in 2013 clearly established that the problem of non-viewable ads is greater than what the industry originally thought it to be. It showed that only 46% of served ads were viewable.
Top advertisers like P&G and Unilever started to push for more stringent mobile ad viewability standards. Google started promoting tools that allowed publishers to measure viewability scores and allowed advertisers to specifically target highly viewable inventories. Ad verification vendors further started providing solutions to advertisers, filtering the supply chain partners, prioritizing only high-viewability inventories.
As a result, viewability scores have improved considerably over the past few years. According to the Media Quality Report released by IAS for H2 2020, video ad viewability for mobile web stands at an impressive 73.7% worldwide. Mobile web display ad viewability, on the other hand, showed a decline in this report.
Therefore, it can be understood that despite the vast improvements in viewability standards, challenges still exist. This article aims to elaborate on those challenges, why mobile web ad viewability is important, and how to improve it.
Table of Contents
What makes mobile web ads viewable?
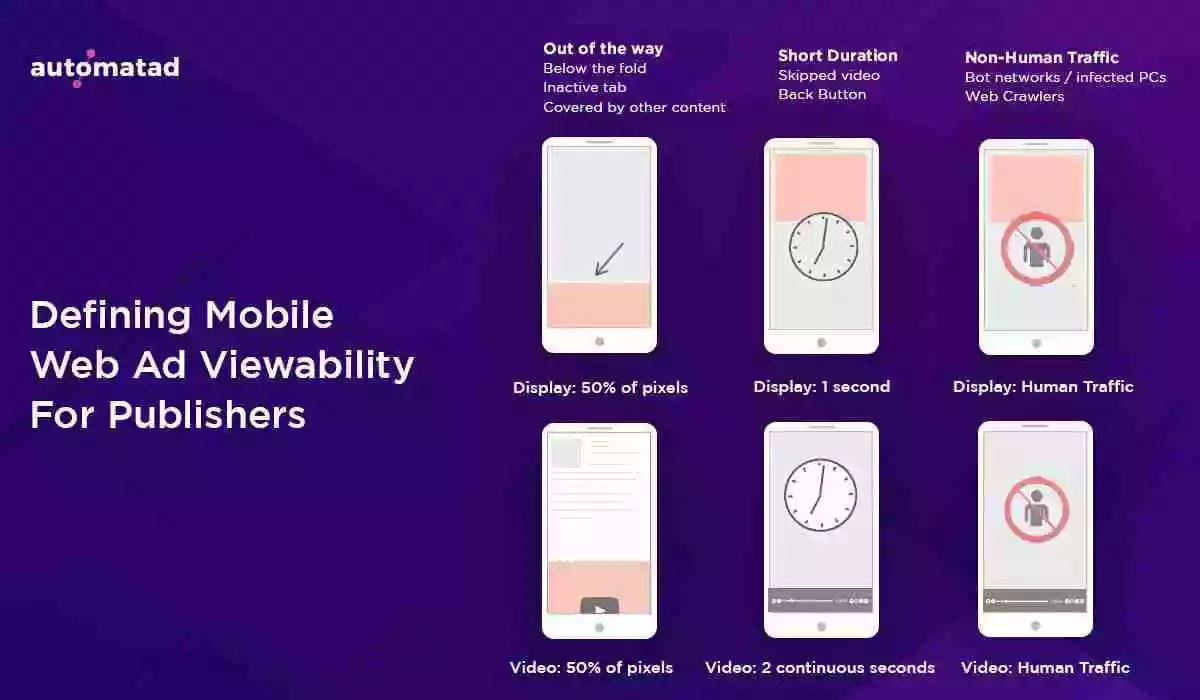
Ad viewability is a metric that informs you of the percentage of ads that have actually been seen by users. IAB and MRC consider an ad to be viewable if:
- 50% of the ad can be seen for a minimum of 1 second for display ads
- 50% of the ad can be seen for a minimum of 2 seconds for video ads
Moreover, these ads need to be viewed by legitimate and real users.

Why is mobile web ad viewability important?
With increasing mobile usage, advertisers have restructured campaigns to target mobile users. In addition to that, due to Google’s mobile-first indexing approach, prioritizing a mobile-friendly website has become a necessity for publishers.
Being a publisher, you need to optimize your inventories to accrue revenue and invest in mobile advertising. This is especially important if your website shows a large volume of mobile users. Maximizing mobile web ad viewability will also potentially improve your overall CTR, as they are most likely to take action after seeing an ad.
Why is viewability important for advertisers?
Said that mobile ad viewability is important for both publishers and advertisers. Advertisers can increase their ROAS by targeting viewable inventory, and you can demand higher bids for the same.
Furthermore, Google has prioritized ad viewability tremendously, allowing advertisers to only pay for viewable impressions on its Display Network. They are also prioritizing page load time tremendously when it comes to viewability standards. This can be easily understood through their Render on Idle feature launched on their popular and fairly promising AMP project.
Hence to prevent loss of revenue, you must reposition your inventory to become viewable. You must also strive for making these inventories premium through high-viewability scores, and demand higher bids from advertisers.
Issues with mobile web ad viewability
Mobile web ad viewability is an important metric in programmatic advertising. The industry is also shifting towards the selling of inventories based solely on viewable impressions. Yet, there remain many issues that plague mobile web ad viewability. These include:
- Desktop and mobile ad viewability are still clubbed under the same umbrella- Although the MRC has released guidelines defining viewability, there is a huge drawback since these guidelines are not mobile-specific. The same guidelines used for desktop ad viewability have been used to define mobile web ad viewability. These clubs the two under the same umbrella, although they are different.
How does user behavior affect viewability definitions for desktop and mobile?
Users’ behavior on desktops and mobiles are inherently different, meaning that advertisers and publishers are missing out on opportunities to leverage these differing behavior patterns. Fast scrolling and miniaturized websites are what define the mobile ecosystem, and as a result, viewability standards for mobile should also be different.
“These channels (mobile and desktop) are inherently different and user behavior reflects this. Accordingly, viewability standards should be different across these channels.”
– Stephen Upstone, Co-founder and CEO, LoopMe (Src)
- Ad fraud is a persistent threat- An ad being viewable does not guarantee protection from ad fraud. As per a report released by White Ops, bot traffic was seen to have a higher viewability score when compared to real users. Another report from ANA and White Ops showed that the industry’s war on ad fraud is actually succeeding, but it still needs to be tackled individually by every publisher. Google has further displayed a heavy-handed approach while tackling ad fraud, removing as many as 2 million web pages for violating their policies as an attempt to protect advertisers.
- Ads on mobile apps might be triumphing over the mobile web- When compared with in-app ads on mobile, mobile web ads enjoy lesser consumption. A lot of it has to do with the viewable and quantifiable aspects of in-app environments, as well as the fact that advertisers can serve ads that cannot be skipped or ads that guarantee rewards inside the app’s environment. Such ads guarantee viewability as the user is bound to see them till the end.
Mobile web ads on the other hand face limitations in this respect as improper implementation can lead to ads loading slowly, webpages loading slowly, resulting in low viewability. Hence, it makes sense for advertisers to prioritize in-app inventories over mobile web ad inventories. The IAS H2 2020 MQR revealed that mobile app display ads viewability stands at 68.7% worldwide, while the same for mobile web display ads stands at 63.3% worldwide.
How to increase mobile ad viewability?
There are a number of different factors that have an effect on ad viewability and your overall ad revenue. Factors like banner blindness, slow loading of ads or the webpage, serving ads below the fold, etc. can all affect your mobile web ad viewability. Your aim, therefore, should be to implement viewability best practices, which include:
- Optimizing page length and ad position- Page length is extremely important when placing ads on your website. Shorter forms of content have shown higher viewability scores when compared to long-form content. Regardless, if you need to have the latter on your website, using techniques like lazy loading or infinite scrolling (more about which is elaborated in the next point) might prove beneficial.
Ad placement is equally important, as studies indicate ads placed above the fold to experience the highest viewability. There’s a misconception that the top of the page enjoys the highest viewability, but on mobile, users start scrolling much sooner than on desktops. Ads placed at the top of the page might get skipped before they even have a chance to load, thereby negatively impacting your viewability scores. On mobiles, other positions, like the middle of the webpage, experience high viewability. Serve ads in content-rich areas of the website is a good idea.
Check your Google Analytics Screen Resolution report to better understand the location of your page’s fold. You can access this report by logging into analytics and clicking on Audience > Technology > Browser & OS > Screen Resolution (selected as Primary Dimension). But make sure that you do not overcrowd a section with too many ads. Placing ads in positions of high user engagement is also an effective way to increase viewability.
How does page latency affect viewability?
- Reducing page latency – Page latency can make or break your mobile web ad viewability score. You should always create a fast website that loads ads faster. Slow loading of ads can cause users to scroll past the ad before it is rendered, stopping users from viewing or clicking on them. Refer to this article to know more about optimizing page loading speed.
- Using a mobile-friendly and responsive design – It is quite obvious that increasing mobile web ad viewability is directly linked with the mobile-friendliness and responsiveness of your site. Responsive design also ensures that the ads fit various browsers. You can serve responsive ads using Google Ad Manager.
- Using optimal mobile ad formats and sizes – Optimal sizes for viewability on the mobile web include 300X250 (Inline Rectangle), 320X100 (Large Mobile Banner), and 200X200 (Small Square Banner), amongst others. Using the right ad format is also necessary. Sticky ads have shown good performance when it comes to viewability, as they tend to remain fixed within the viewport irrespective of where the user scrolls. To learn more about sticky ads, refer to our detailed article.
Native ads are another format that you might use, which can help improve mobile web ad viewability. Native ads are cohesive with your website’s design and do not disrupt the user experience, intermingling with the site’s content naturally. You can learn more about mobile native ads here.
- Use smart ad refresh solution – Our study consisting of close to 2 billion display ad impressions amassed from hundreds of publishers has shown that ad refresh improves viewability and eCPM over time. However, it needs to be noted that not all ad-refresh solutions deliver such results, and choosing an expert in the field is recommended.
What’s Next?
Ad viewability has bolstered its position as an important metric in digital advertising. The pressure to prioritize viewability is becoming more important as more and more brands set their sights on increased viewability. Viewability has become paramount for advertisers deciding to invest in inventories or place an ad on a particular platform or channel. Brands have understood that even the most targeted ad will not generate a profitable ROI if the intended audience does not see it.
A prominent gap still remains when viewability is to be defined from a mobile-first perspective, As mentioned above, a lot of it would prove to be trial and error. You must ensure that despite any effort you take towards improved ad viewability, the user experience on your website mustn’t suffer.
We hope the article gives you a better insight into the intricacies of mobile web ad viewability and enables you to improve your viewability. For any further questions, feel free to leave a comment and we will get back to you.























