Since Google launched the Accelerated Mobile Pages (AMP) in 2015, more than 31 million websites have embraced AMP to provide a faster, better mobile web experience and grow their business. If you’re new to AMP, here’s a good place to learn the basics. Publishers like MailOnline Advertising, London Evening Standard, and Independent UK have also implemented strategies to maximize their revenue from the AMP pages.
Primarily, publishers have been leveraging the AMP framework to speed up websites. But many publishers don’t delve into AMPs for their ads due to a lack of resources or technical knowledge of the framework. Those who have not started with AMP ads miss out on the opportunities to speed up their ads and increase the yield.
Since you’re here, we believe you’re looking for AMP ads and ready to grab the attention of advertisers. This article aims to answer that question. But before getting started with AMP ads, let’s look at the basics and benefits you will receive from AMP ads.
Table of Contents
What Are AMP Ads or AMPHTML Ads?
AMP ads, or AMPHTML ads, are a framework for publishers to deliver faster, lighter, and more secure website ads. Unlike traditional ads written in HTML, AMP ads are created with the help of the AMP Open Source Project and according to the AMPHTML ad specifications, i.e., a variant of AMP HTML and CSS.
An AMP HTML ad creative must:
- Use <html ⚡4ads> or <html amp4ads> as its enclosing tags,
- Include <script async src=”https://cdn.ampproject.org/amp4ads-v0.js”></script>, and
- Not include <link rel=”canonical”> tag.
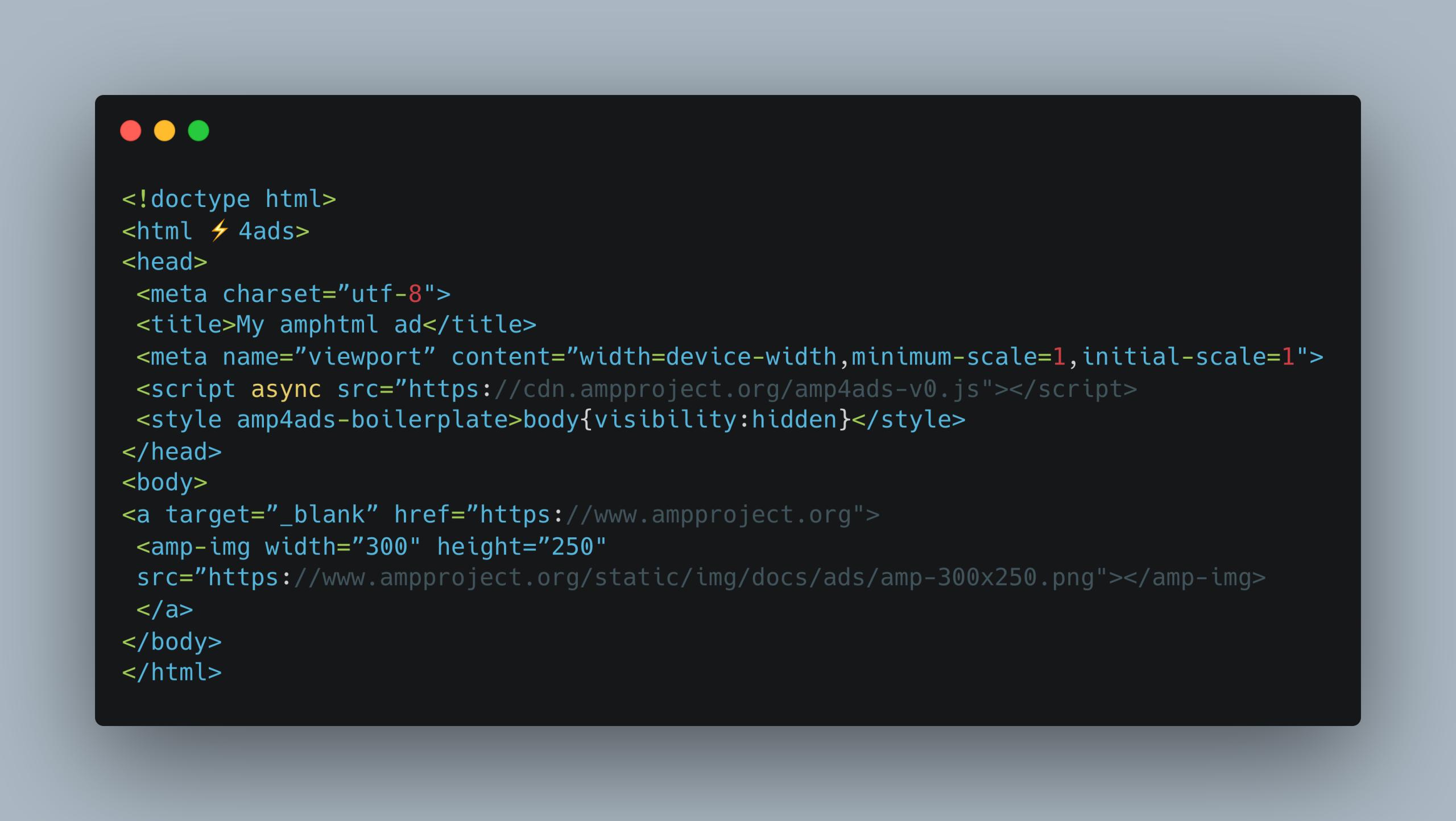
A simple AMPHTML ad tag looks like the below:

The AMPHTML ads can be displayed in multiple formats. Here are the three formats that are used more frequently than others:
Carousel AMP HTML ads: As the name implies, such an ad format consists of more than one image in a carousel.
Video Parallax AMPHTML ads: In this type of format, a video ad is displayed on top of a banner image with a parallax effect.
Lightbox AMPHTML ads: These are responsive and expandable display ads enabling publishers to broadcast advertisers’ brand experience.
How Do AMPHTML Ads Work?
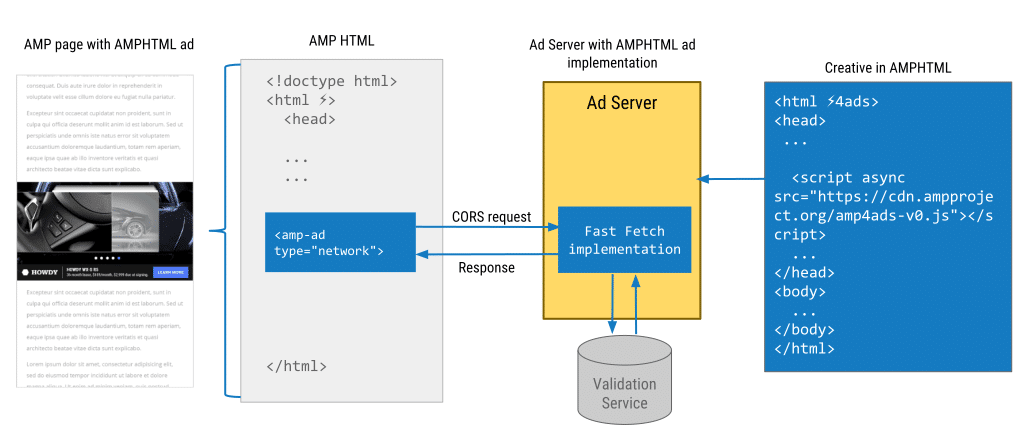
The working of AMPHTML ads isn’t completely different than usual HTML ads. There is one slight difference that is in the type of ad tag. Let’s see how AMPHTML ads work:
- A publisher adds an ad slot on the webpage (AMP) with the ad tag amp-ad and informs the RTC-enabled ad network/SSP/exchange that they want to serve AMP ads.
- Now, the AMP Runtime (A piece of JavaScript running inside the AMP document that guides the implementation of AMP elements and handles the workload prioritization) sends an ad request to the ad network/SSP/exchange to retrieve the ad.
- Then, the network validates the ad creative and signs the creative with the help of the process known as Fast Fetch Implementation*.
- Once the creative is validated and signed, the ad network/SSP/exchange responds with the AMPHTML ad and passes it to the AMP Runtime to render the ad on the respective AMP webpage.

Additional Note: AMPHTML ad serving on the non-AMP pages is the same as on the AMPs.
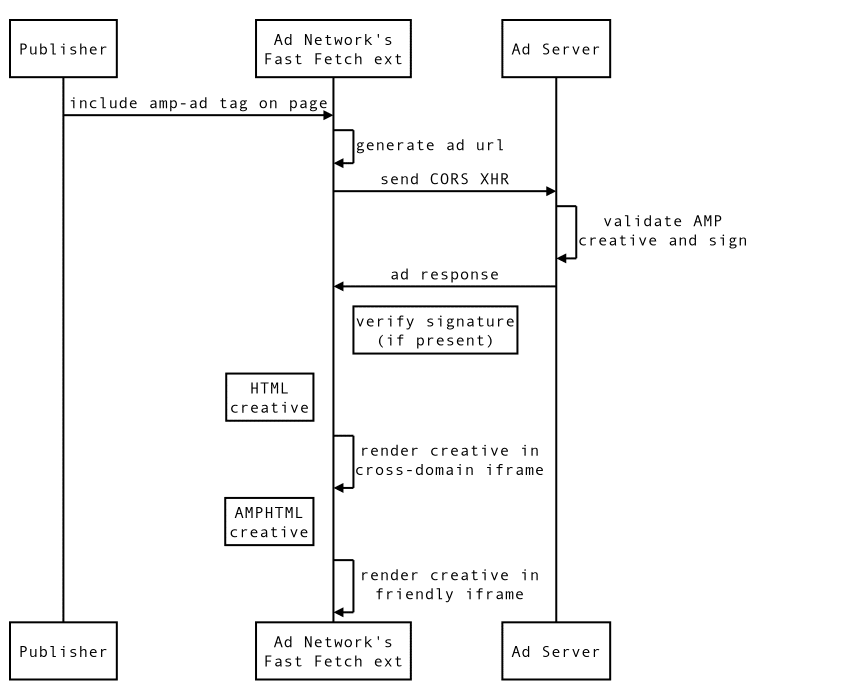
*Fast Fetch Implementation is the mechanism that separates an AMP ad request from the ad response, enabling the ad requests to occur earlier on the page and render the ad only when it is about to be viewed. Fast Fetch offers preferential treatment to verified AMPHTML ads than traditional HTML ads. Below is the simple workflow of how Fast Fetch works:

Image Source – AMP Dev
What Are the Benefits of AMPHTML Ads?
- AMPHTML ads are faster.
- AMPHTML ads are lightweight.
- AMPHTML ads are less prone to malware.
- AMPHTML ads load as fast as content.
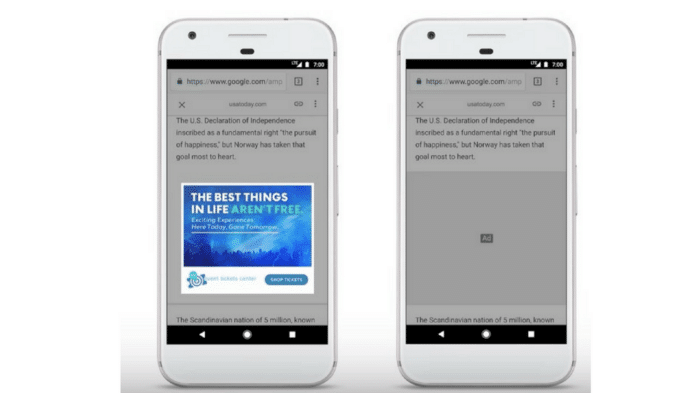
Unlike regular ads, AMPHTML ads are requested to load earlier in the page rendering process. As a result, such ads are 6x faster than regular ads (especially) on the AMP page. Due to this, AMPHTML ads typically lead to better ROIs for advertisers because they are as fast and streamlined as AMP pages.
“They load way faster. Users pick up on every small delay, and when the ads load fast, this has a very positive impact on their perception and advertiser performance.”
– Shaun Zacharia, President & CTO, TripleLift
Additionally, AMPHTML ads are displayed right before the user is about to reach the ad, and if the AMPHTML ad is animated, it can be paused when the ad is not in the viewport.
- AMPHTML ads are lightweight.
AMPHTML ads are 3x lighter than regular ads. A regular ad with ten trackers will send ten requests sequentially to collect individual data and information. But an AMPHTML ad can collect all the data simultaneously rather than collecting them individually.

- AMPHTML ads are less prone to malware.
AMP maintainers verify every AMPHTML ad before serving it on the web pages, enabling the publishers to protect their ads from malware. As a result, publishers can be assured that website users aren’t vulnerable to malicious activities. Besides, AMPHTML ads are rendered into a friendly iFrame.
Not only does this reduce the need for multiple viewability vendors, but it also makes the rendering faster on the page because loading the ad into a cross-domain iFrame takes more time. Consequently, it increases the publishers’ revenue and advertisers’ ROI.

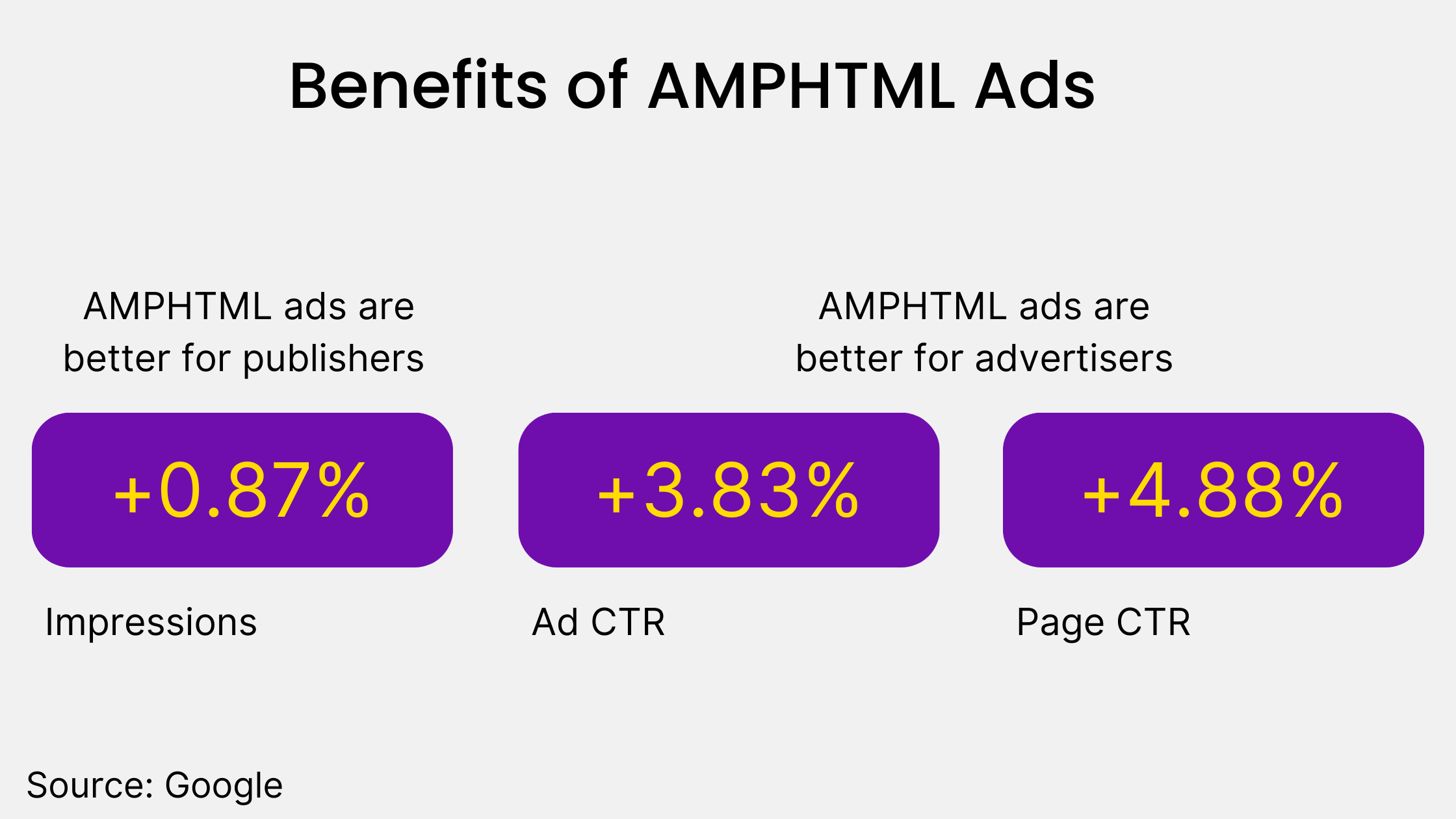
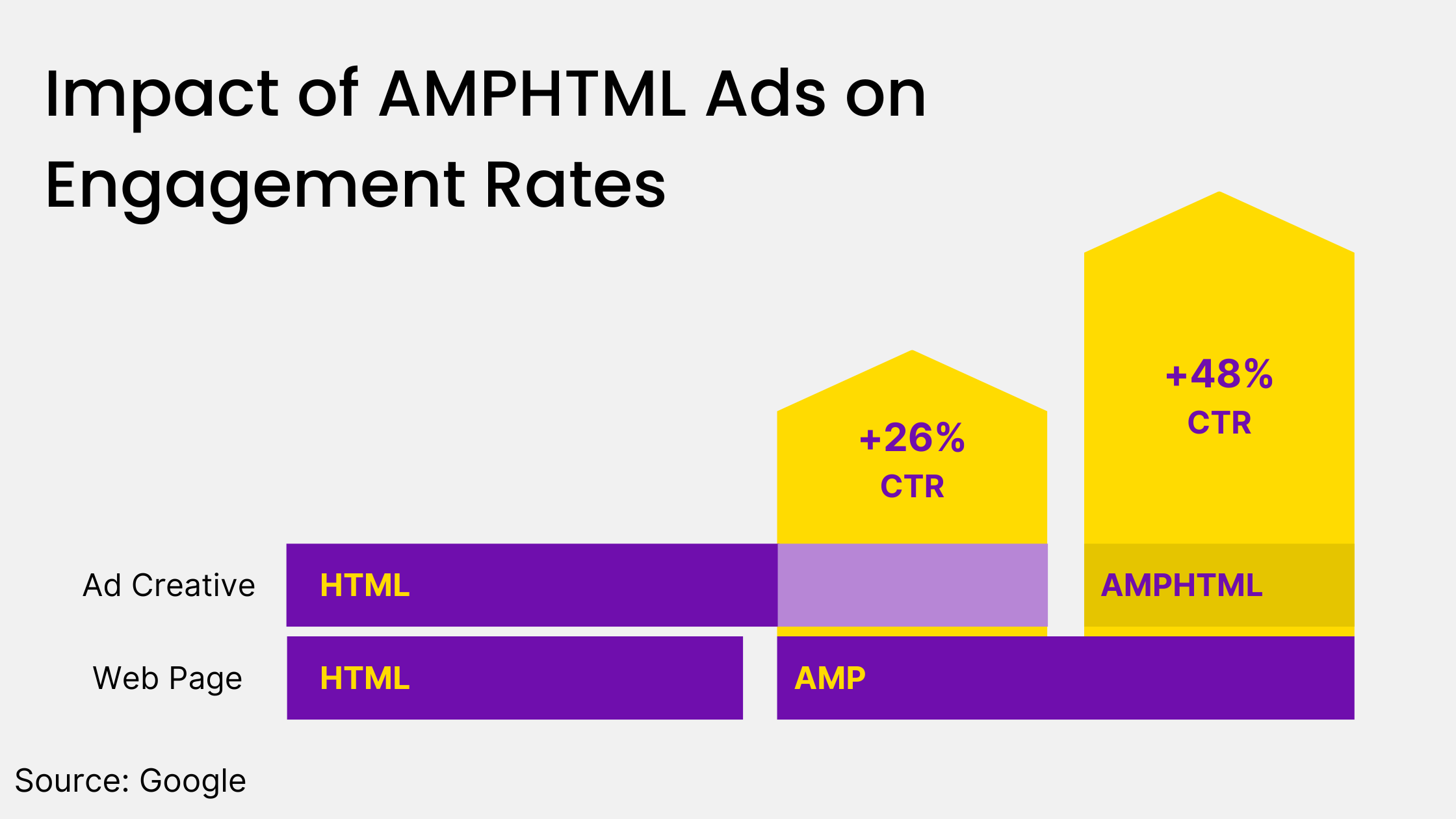
In addition to the above-mentioned merits, AMPHTML ads are more engaging and flexible as they can be loaded faster and displayed on both AMP and non-AMP pages. But, shifting to AMPHTML ads on an AMP page can increase the CTR by 48%.
 Data Source – Google Blog
Data Source – Google Blog
Here’s what Time Inc. says about serving AMPHTML ads on AMP web pages:
“AMP Ads represent an opportunity to fix key issues with ad experiences on the web. In our tests with TripleLift, AMP Ads are more viewable, up 13% from standard ads on AMP pages. We’ve also seen corresponding improvements in CTRs and eCPMs.”
– Kavata Mbondo, VP of Digital Revenue Strategy and Operations, Time Inc (Src)
Now that you know the benefits of AMPHTML ads for your ad business, let’s help you get started with AMP ads.
How to Get Started with AMPHTML Ads?
First thing first. You need an ad server that supports AMPHTML ads because not all ad servers can deliver AMP Ads. Google Ad Manager can help you with this.
For Direct-sold Campaigns:
To start serving your direct-sold AMPHTML ads, you must create ad creatives according to the AMPHTML ad specifications we discussed earlier in the article. Celtra’s Ad Creator and Google Web Designer can create AMP ad creatives. Once done with the ad creation process, you can upload the creative in Google Ad Manager and generate the AMP ad tags described later in the article.
For Non-guaranteed Campaigns (Header bidding):
If you want to run header auctions for your AMP ads, it can be done by implementing the Real-Time Configuration. RTC allows the publishers to send five callouts to any ad-tech partner for each ad slot.
Just like header bidding can be done with the help of an in-house team or managed service providers, you can set up RTC by yourself or get help from a vendor specialized in AMP to help you monetize the AMP inventories. We have a detailed guide on how RTC helps monetize AMP ads. Also, if you want to implement AMP Ads on WordPress, here’s a detailed guide.
To summarize in short, you need the following codes to monetize the AMPHTML ads via Real-Time Configuration:
- As usual, a header code,
- Cookie-syncing code (in the case when you integrate a third-party ad-tech partner for the first time), and
- An AMP ad code.
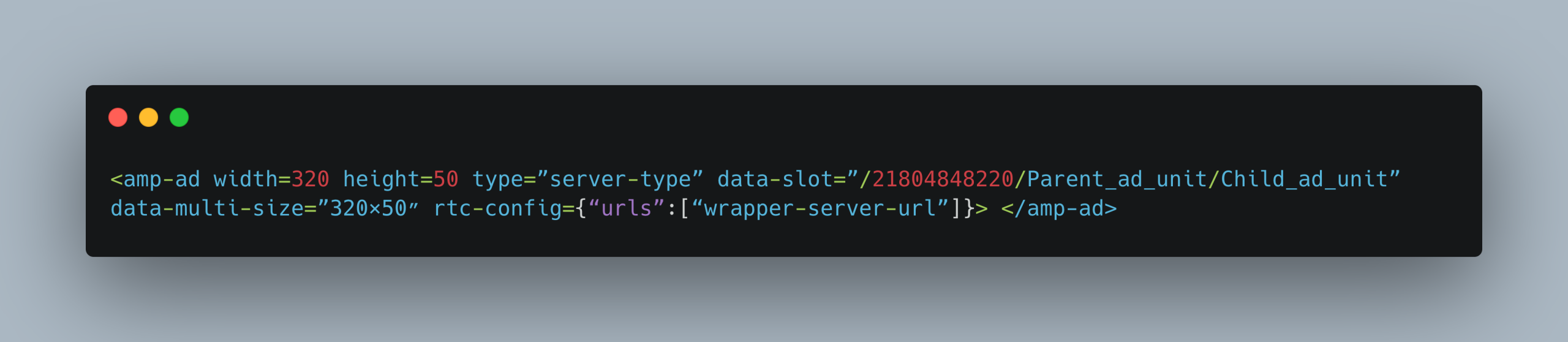
Delivering AMPHTML ads via direct-sold and non-guaranteed campaigns is similar to a publisher’s perspective. An AMP ad code for a header auction running by an RTC vendor looks like this:

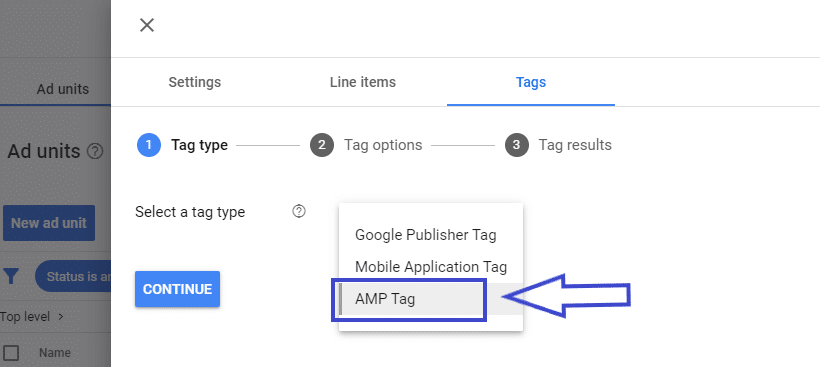
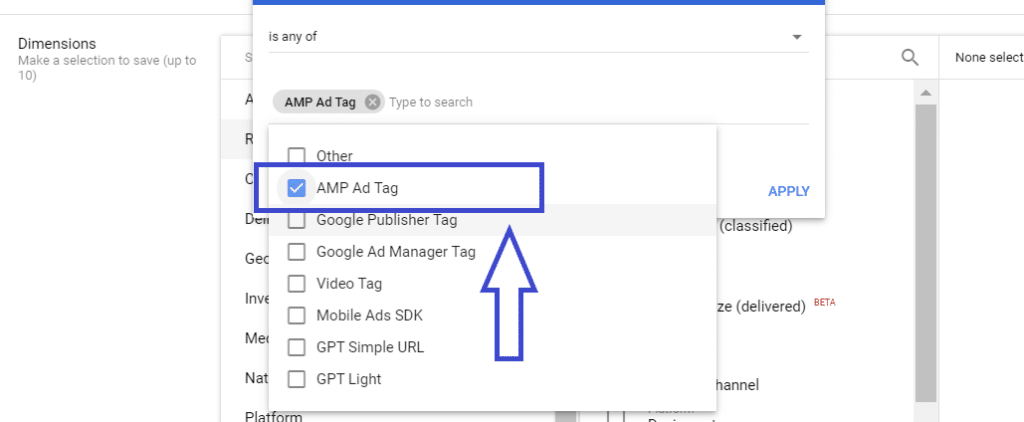
Generally, you select Google Publisher Tag for your ad units. But in the case of AMP ads, you need to select the ad tag type “AMP Tag” and paste it on the header of your page.
Running an AMPHTML ad doesn’t require publishers to do many changes in their setup except changing the tag type.
An example of an AMPHTML ad with an AMP ad code:

Image Source – AMPExample
Additional Tip: Similar to HTML ad units, you can report on AMP ad units and analyze the performance.
How to Generate Report on AMP in Google Ad Manager?
To create a report on AMP ad tags, follow these steps:
- Go to Reporting, and click on New report > Ad Exchange Historical. Enter the basic details for the report.
- In the Filters field, select “Request Type” and then select “AMP Ad tag”.

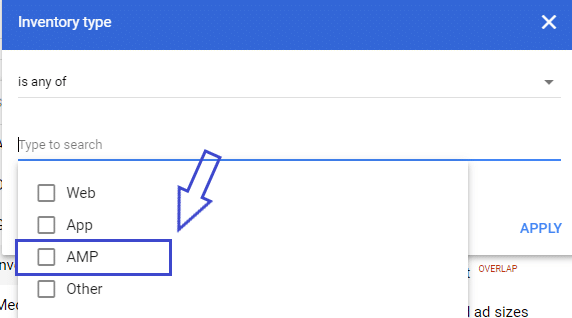
- If you want to analyze how AMP ads are performing on AMP pages, then you need to select the dimension “Inventory Type” and “AMP”.

Best Practices to Maximize AMP Revenue
AMP has been on your radar. The AMP HTML framework allowed publishers to create mobile-optimized content in less time. But ads need to be implemented consistently. Follow the best practices given below to maximize your AMP ad revenue.
Optimize ad placements
Increased CTRs and ad revenue are at the top of the publisher’s to-do lists while adopting the AMP framework. But optimization of the AMP HTML ads’ set-up is an equally important factor that should not be overlooked.
- Select the ad placements that are best suited for your content. For better viewability and user experience, displaying the first ad below the fold is recommended.
- Ensure that your ad units are at the central point of your page so that the users can see the ads as soon as they visit the webpage.
- Allow multiple ad creative sizes on each ad slot. This gives bidders choices to bid on multiple ad sizes, increasing competition.
- Ensure that the number of ads displayed on AMP pages is the same as that on non-AMP pages so that you generate maximum revenue from every page.
Optimize demand and pricing of AMP ads
The easiest way to get the highest bid for your AMP ad inventories is by setting a price floor so that the advertisers bid closer to or above the maximum value of the ad impression. Here are some ways that can help you further increase competition:
- Monetize your ad units on your AMP pages across all the sales campaigns, including direct and indirect campaigns—Leverage Real-time Configuration to run auctions and increase the competition amongst multiple demand partners.
- Monitoring your ad inventory price on AMP pages and non-AMP pages and adjusting the ad inventory’s pricing accordingly can help you maximize your ad revenue. You can use Google Ad Manager reports to analyze the effectiveness of AMP and non-AMP ad inventories.
- Experiment with different combinations of price floors (soft, hard, and dynamic). If the fill rate of an AMP ad inventory is low, try a soft or dynamic price floor. If the inventory has a higher demand, try a hard price floor.
Serve best ad sizes and types
Serve the best ad sizes and ad types. Though it might seem that all ad sizes and ad types generate similar results, the fact is that not all sizes can drive strong results. To stand out from the crowd, you need to deliver the best ad sizes to grab users’ and advertisers’ attention. Try the following tactics while selecting the right size for your AMP ads:
- Avoid using heavy ads as they negatively impact the user experience. Also, ensure that mobile devices’ ad density is not over 30%. Such ads violate the guidelines defined by the Coalition for Better Ads as they consume large amounts of network and bandwidth.
- Don’t display interstitial or pop-up ads unexpectedly, as they cover the interface of the website or app. Such ads may lead to accidental clicks and often result in a bad user experience.
- Take advantage of video ad formats and start using video content via supported players or amp-iframe, as video ads have comparatively higher eCPMs than display ads.
Serving engaging ad formats
Engaging ad formats can be a boon for you and your advertising campaigns, enabling you to reach more relevant audiences. This also gives you great opportunities to monetize and deliver better-quality ads. Regarding AMP, AMP-carousel and AMP-lightbox are two unique ad formats that enable you to get higher eCPMs.
The amp-carousel ads are interactive and allow you to display multiple pieces of content along a single axis. Amp-lightbox displays ads on the entire viewport, allowing users a good experience.
You should also implement new ad formats for direct-sold ads to furnish your sales team with high-quality and innovative ad products like sticky ads and flying carpet (an ad format that can be used to display ads or images inside a slot of fixed size).
Wrapping Up
Google’s Accelerated Mobile Pages (AMP) aren’t a relatively new publisher innovation. It is an open-source development for building web pages that aim to make the mobile browsing experience quicker, more relevant, and simple to read.
AMP ads will solve the problems of mobile web pages. They will appear faster, take less data and space, and allow better revenue. If you’ve thought about your ads on mobile, AMP is an excellent place to start.
FAQs
What Are AMP Ads?
AMP ads are optimized for the Accelerated Mobile Pages (AMP) format, designed to load web pages quickly on mobile devices.
How Do I Create an AMP Ad?
Publishers can create and serve an AMP ad using Google AdSense and Ad Manager.
What Are the Benefits of AMPHTML Ads?
The benefits of AMP ads include faster load times, improved user experience, and increased revenue for publishers.