There is no pause to the number of challenges the ad tech industry faces daily. The publishers are not only dealing with issues like ad blocking, ad fraud, and low viewability, but they are also dealing with challenges around website latency.
Latency silently kills your user experience, thus reducing your page-views and ad impressions. It is one of the prime reasons why publishers lose hundreds of millions of dollars every year.
“Latency is clearly the biggest factor in network constraints of page loading on the Web,”
— Guy Podjarny, Chief Product Architect at Akamai
For every 1s of added delay in page load, there is a 1.1% decrease in volume of impressions for mobile traffic and 1.9% for desktop traffic, while the viewability rate decreases by 3.6% for mobile traffic and 2.9% for desktop traffic.
Today, over 47% of consumers expect a web page to load in two seconds or less. Even if there is a second delay in the page load, there is a high possibility of your readers bouncing. Sites that render pages with slow ads become unresponsive, resulting in publishers losing their revenue due to low ad viewability, high user abandonment, and more.
Slow-loading mobile sites frustrate users, provoking them to leave the page and negatively affecting publishers. Mobile sites that load in 5s earn up to 2x more mobile ad revenue than the one that loads in 19 seconds. Also, with load time 5s, you can witness 25% higher ad viewability and 70% longer average sessions.
That being said, it’s clear that you should now understand the need for speed and how you can remain competitive from all aspects – optimized content-based operations and enhanced customer experience.
Table of Contents
Latency In Digital Advertising
IAB defines latency as the delay in time between request and display of the content and ad. It’s the time taken by a data packet to travel to and fro between the sender and receiver.
A high amount of latency on your website can lower down your website’s performance, negatively affect your SEO, and also persuade users to leave your site.

Importance Of Faster Page Load In Advertising
With the number of online users on the web continuing to grow and becoming more impatient, we can’t stress enough how important a faster page load is to your overall digital strategy and online presence. Specifically, it has a major impact on your SEO rankings and overall user experience and conversion.
Slow websites will do nothing but give you low conversion rates, high bounce rates, and a low number of pages-per-visit. Moreover, the success of your monetization efforts depends on how long a user stays on your site to consume and engage with your content and ads.
“If ad loads slowly and a visitor leaves, so does our monetization opportunity. And, that’s why dealing with the latency problem is of utmost importance to maximize our website’s performance, conversions, and revenue,”
— Nic Skitt, Wise CTO
But before we understand how you can mitigate the impact of latency, let’s first understand the factors that give rise to latency.
Factors That Causes Latency
- The number of ads on a website – Exceeding the number of ads on your site to seek higher revenue might cause a suboptimal user experience. Not only does the latency increase, but it also gives rise to banner blindness.
- Wrong ad formats and ad placements – With different ad formats such as video ads, rich-media ads, etc. on the site, there may be a delay of milliseconds to the page load time. Also, ads need to be placed properly to ensure there is no latency. There are some well-tested examples of ad placements that are disruptive and slow down the page speed, including pop-up ads, prestitial ads, full-screen rollover ads, etc. These ad placements should be avoided at any cost.
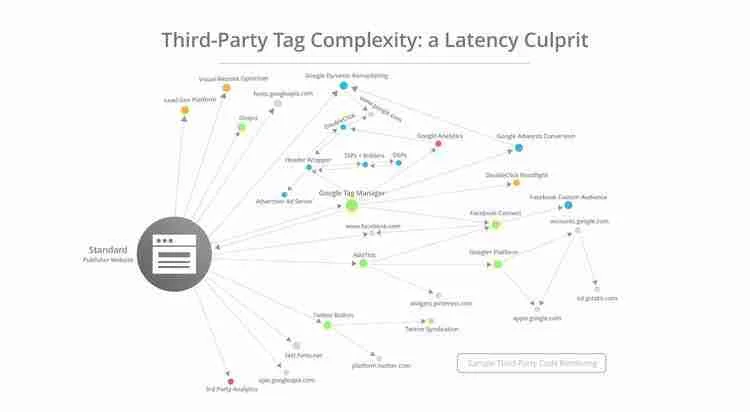
- Addition of third-party tags – A typical website has anywhere between 40 – 80 third-party tags running on it. These third-party codes slow down your pages to the point where your users might lose patience and bounce to your competitors. The major culprit here increasing the latency is the adoption of different solutions to solve problems.

Latency In Different Advertising Methods
-
Latency in direct-sold advertising
In direct-sold, latency arises when there are general setup issues such as advertisers not adding creatives to the tag or adding an excessive number of scripts added to the creative tag. Large or incorrectly sized creative can consume the bandwidth and thus slow down the website. The best way you can manage latency in direct-sold is by double-checking the setup and tags before your campaign launch.
-
Latency in programmatic advertising
Programmatic ads can cause latency issues as multiple middlemen such as DSPs, SSPs, DMPs, etc., are included. Every time any bid partner sends their inventory information onto DSPs or other sources to get bids, any delay in this process of calling and receiving the bid, will likely cause latency for you.
Moreover, consumers have become very particular about site load times, especially when they use mobile devices. So, whenever you analyze the programmatic ad set-up, you must also measure the bid response latency and ad creative latency separately. These latencies have an impact on the monetization of your inventories.
One technique of programmatic advertising — header bidding that enables you to offer ad inventories to multiple bidders at the same time has its downsides, i.e., latency. Latency in header bidding can cause you to have lower ad fill rates and, more importantly, a bad user experience.
Since this technique involves the addition of extra bits of JavaScript and any new code added to a site gradually increases page loading time. That’s why you need to pay close attention to its implementation process.
What can you do to solve this issue?
You can manage the latency issue by setting an auction timeout for your bidding partners. For example, if demand partners take around 500-800ms to bid, then try adjusting your timeout around that time, so that you can capture every bid. Whereas if you are getting enough bids under 300ms, then you can cut all the bids after that time and reduce latency.
Want to know more about the latency issue in Header Bidding? Then check here.
-
Latency in video advertising
Even though video advertising has been incredibly appealing to publishers with its high engagement rate and eCPM, managing latency in video ad serving has some unique challenges of its own. It gets difficult to load videos faster if pages have a lot of heavy ad creatives and multiple tracking tags. And if you still use traditional techniques like the waterfall technique to sell your video inventory, then it’s an added challenge.
Unlike display ads, video ads do not get played by themselves, a user has to click on the play button. But, even after clicking on the play button, the user still has to wait for viewing the video until all the ad calls are made. Thus, creating latency.
There’s not much you can do to resolve this issue apart from observing and analyzing the partners that are causing latency. Also, by using video ad throttling, your demand partners or buyers can prevent problematic video ads with low view rates and high error rates from competing in the auction. Know more about video ad throttling here.
Now that we know how latency arises in different programmatic techniques and how you can solve them, let’s now check more generic methods to reduce it. Because not only ads cause latency. There are several other factors that impact the page speed such as network, web server, etc.
-
Latency in AMP Ads
When we talk about page speed, Accelerated Mobile Pages (AMP) is what comes to our mind as it offers instructions and resources to help create mobile pages that deliver content faster.
But things have become difficult for publishers running ads. As the ads can take a sec or more to appear after the page has been loaded, users landing on AMP pages might scroll down or leave the page without seeing the ads.
AMP pages are instant. Ads aren’t.
Apart from the loss of revenue, it is also bad from a user experience perspective – as the user can see an empty space instead of an ad creative. So, how do you deal with latency in AMP ads? Invest in robust server-side infrastructure and pay attention to the technical details involved in the process of fetching and rendering AMP ads. We’ve talked about how we do it here (you can use it as a playbook).
Generic Methods to Reduce Latency
Regardless of how efficient and streamlined your tech stack is, the only way you can reduce latency is by managing it effectively. You must continually map, monitor, and characterize all the sources that give rise to latency and then eliminate them.
Here are a few ways through which you can minimize latency:
-
Use a CDN (Content Delivery Network)
A CDN not only speeds up your website but also makes it more scalable and reliable. It distributes the commonly accessed files and content from your website to multiple servers around the globe.
Normally, if a web-hosting service is located in a different fixed physical location, users at different locations might experience more latency waiting for files from the fixed location. But by using a CDN, users at different locations can receive files faster from a server closer to their physical locations.
Thereby helping you to lessen the impact of latency, outages, or other infrastructure problems. A CDN is best for static content that doesn’t change frequently, such as JavaScript files, CSS, HTML, and images/video content. By compressing these files to the smallest possible size, you can reduce the latency problem.
-
Set up Cache Requests

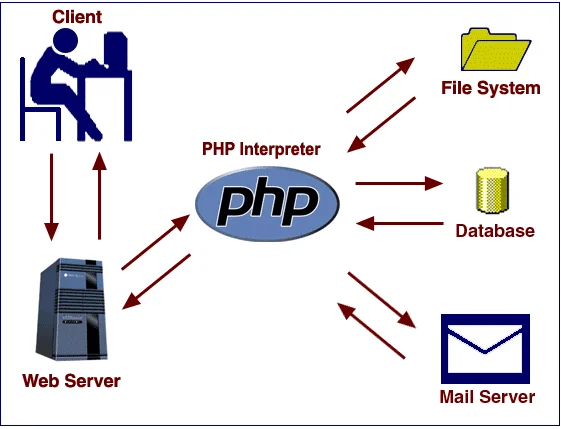
In the image above, we can see that several steps are involved in returning an HTML-rendered page to the user. These many steps can negatively impact the performance of your website. To improve your website’s performance and reduce latency, caching details of users can be a great help to you. How?
- Reduces the latency because the cache associated with the user is much nearer to the user than the provider of the content.
- Reduces network traffic because pages that are served from the cache have to travel less through the network than when they are served by the content provider.
- Minimizes the number of requests sent to the content provider and lowers the transit costs for access providers.
Caching saves the webserver from constant multitasking. It also reduces the repetition of generating a page via PHP every time, instead, it lets you serve a static HTML file to all the users. Thus, speeding up your website and reducing latency.
-
Upgrade to Universal Analytics
Google upgraded its classic (ga.js) to universal analytics (analytics.js) and with this latest version, you can not only get access to all the latest product features but also to a couple of performance improvements that it offers. The major advantage of upgrading to Universal analytics.js is the reduced dependency on cookies.
-
Optimizing your site speed to reduce ad load and page overhead
Page layout is often overlooked when trying to improve speed, but it plays a major part in the user experience. Essentially, pages with a lot of content, video widgets, images, CSS, and JavaScript contribute to the increase in the number of ads and page overhead.
It is well within the control of publishers to manage ad load and execution overhead on-page. Few steps that you can take here to reduce the impact of ad load and page overhead are by removing synchronous JavaScript files, loading inline dynamic iframe-based widgets, and using asynchronous video players.
You can further lessen the latency issue by reducing network congestion by delaying content load and using techniques like lazy loading.
What’s Next?
Although latency is not something that can be completely eliminated, you can still keep it in control by understanding and managing it where and why it shows up in various processes. Ultimately, it’s up to you to keep your website in order by constantly checking page overhead, monitoring ad delivery, and being tough with partners who let in problematic ads. We hope this guide will help you identify and better manage your latency issue. If you have any questions about latency, then leave a comment below.