Do you know that close to 40% of display ads and 25% of video ads remain unviewed on mobile? Don’t believe us? Refer to the Media Quality Report from IAS. What’s more?
You’ll find many advertisers who think that the industry’s definition of a viewable impression is too relaxed. For them, one second isn’t enough to be considered as viewed. So, the state of viewability is worse than it appears, and advertisers aren’t happy about it. No wonder they’re ready to pay more for a highly viewable inventory.
While viewable inventory attracts more ad dollars, impressions with low viewability eat up your potential revenue. It’s in your best interest to keep your site’s viewability high, and managing your ad slots can be the key to doing so. Let’s discuss.
Professionals from the ad operations are the best to ask about ad placement because they’re dealing with them all the time. Our adops team manages the inventory for hundreds of publishers, and keeping a high viewability is one of their top priorities. So what works best for them?
Table of Contents
1. Using sticky ad slots to increase viewability
It’s a no-brainer that sticky ads are the best for viewability because they never leave the viewport. The problem of moving past the ad slot too fast or loading an ad outside the viewport isn’t possible with sticky containers.
Where should you place a sticky ad slot?
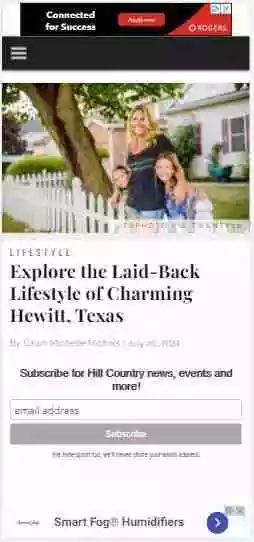
For mobile, our experts suggest only two ideal positions for sticky ad slots — top and bottom of the viewport. Why not the sides? Because it’ll take a lot of screen space and mobile phones are already narrow devices. However, you can use sticky ads on the sides of the desktop. Here’s an example of a site with sticky containers at the top and bottom:

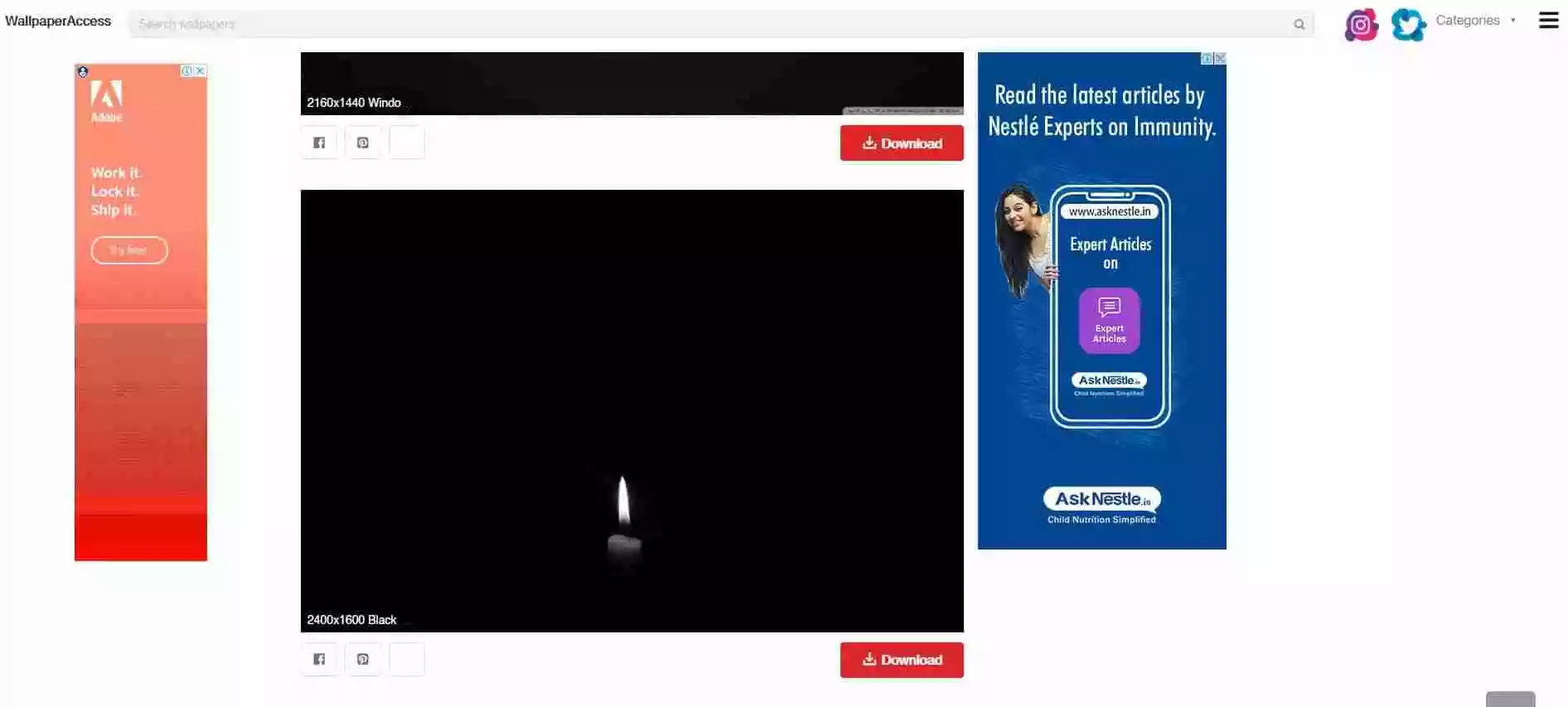
Here’s a desktop site with sticky ad slots on the sides:

How much of a performance boost can you expect from sticky ads? Refer to our research study about eCPM, CTR, and viewability upliftment with sticky ads.
2. Refreshing ad slots for more impressions on highly viewable inventory
Continuing from our previous example, sticky containers give you only two ads if you aren’t refreshing them. On the other hand, you can deliver tens of ad impressions via the same slots if you refresh them. When your slots are sticky, there’s no way that the slot will refresh when it’s out of the viewport. Note that no product is supposed to refresh ads when the user is on a different tab. Your partners may call it ad fraud.
So, a correct implementation of ad refresh will increase impressions, viewability will remain intact, and you wouldn’t require any extra ad slots. But the traditional methods of refreshing ads still don’t consider whether a user is active on the page. This approach can lead to poor ad performance.
At Automatad, we’ve developed Active Exposure Time (AXT) to counter the ineffectiveness of the traditional approach. It tracks user activity to ensure that the ad refreshes only when the user is paying attention. What’s the result? Ads delivered via AXT have 3X more viewability than the first impression. It’s a sure-shot way of taking your site’s viewability to the roof. Want to know more about it? Here’s AXT in action:
Many people have a misconception that refreshing ads is a violation of Google’s policies, but it’s allowed on mobile apps if you aren’t doing it within 30 seconds. You can do the same on the web, but you’ve to declare your refreshing inventory.
3. Using Exposure Time to refresh the ads in the right way
While measuring the time from the last refresh event is a passive approach, considering exposure time is an active approach of implementing ad refresh. The passive way has its drawbacks. For example, suppose you’ve implemented ad refresh on your sticky ads. The user loads your page and switches to another tab or leaves the phone on a table.
If you’ve implemented the conventional method of ad refresh, your slots will keep renewing the ads. Your viewability may not suffer, but your ads will be ineffective because nobody’s watching them. CTR will be 0. Viewability will start taking a hit if the ads aren’t sticky and they’re refreshing away from the viewport. You can test the impact of including exposure time in your ad refresh strategy with the help of Automatad Blaze. It’s a free Chrome Extension. Refer to our guide on Automatad Blaze here.
4. Optimizing your ATF ad slots for the best results
Every user sees the ATF area because it’s the first to load. So it makes sense that if you place an ad slot above the fold, it’ll have high viewability. But there are some instances where ATF wouldn’t work. For example, ATF is also the area that gets scrolled past first. If an ad is slow, the user will pass through it before it loads. As a result, your viewability will drop.
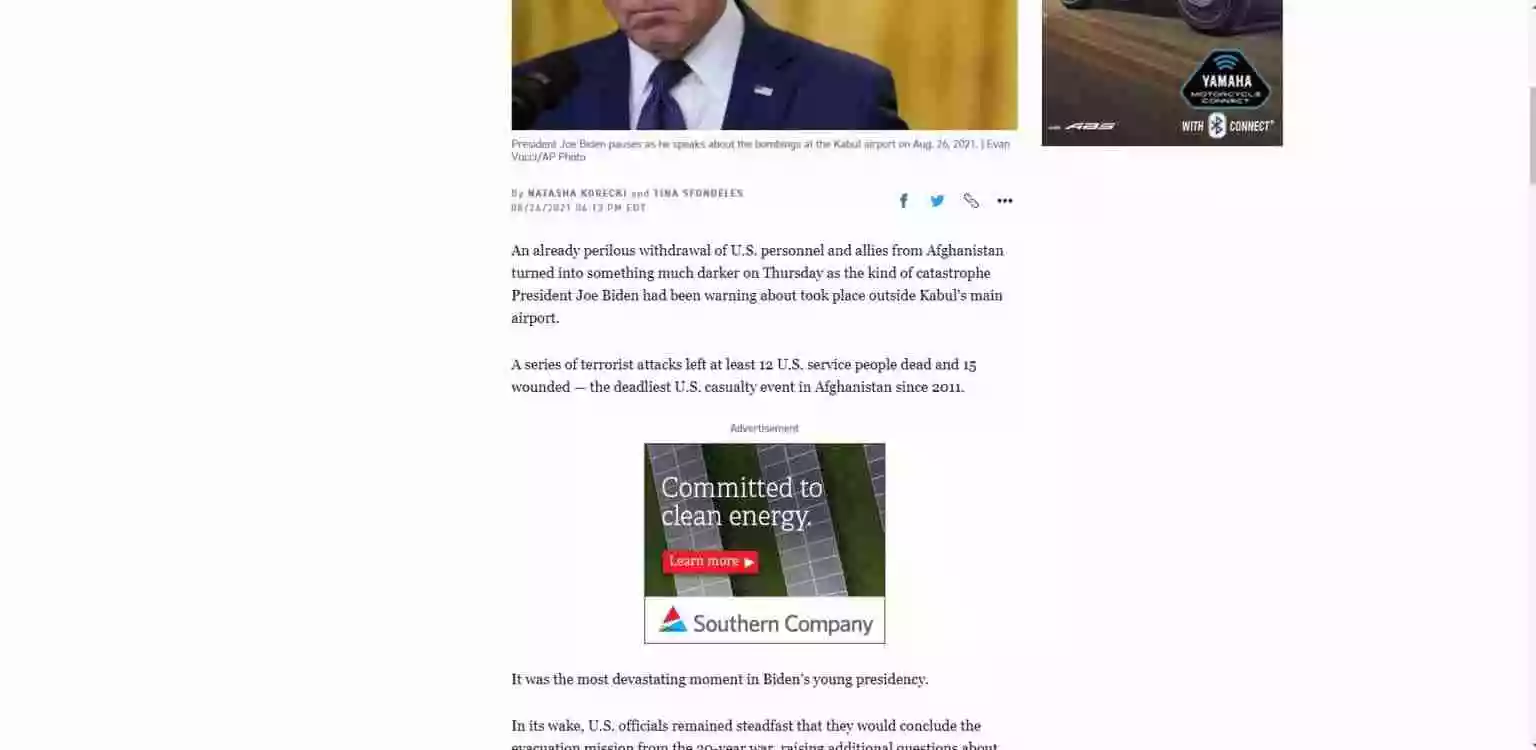
Our experts get the best results when they place an ad after the first paragraph of articles. Consider it as an approximate location. It means you can try the bottom of the ATF area or the next fold. Doing so will give more time for your ad to render, your viewability won’t drop due to slow ads. A 300×250 slot works best for such placements.

5. Finding the ideal number of ad slots for your site
What’s the ideal number of ad slots to keep the viewability at its maximum possible level? It depends on the site, but you can find it by testing. You’ve to stop whenever adding a new slot is delivering less than the average viewability of your site. If a new ad slot is sinking your viewability, you’ve to remove it and try a different spot.
What do adops professionals prefer?
On mobile, one sticky ad and 3-4 other banner ads are normal. But the number changes as per page layout and user activity. It’s difficult to generalize the number of desktop sites because of the many possibilities they offer. It means desktop sites offer a lot of permutations and combinations to place ad slots. Desktop sites also have many possible layouts. The optimum number of ad slots and placement differ from one layout to another. This is why you can’t state a specific ideal number of ad slots for desktop sites.
What’s Next?
No matter how you’re placing your ad slots, the site’s user experience shouldn’t suffer. A bad experience can make the user bounce off your site. Keeping your ads and the site as fast as possible should also be your top priority because slow speed always hurts viewability. Implementing lazy loading can help you with speed and viewability at the same time.























