Are you facing increased page loading time with your header bidding setup?
Looking for tested strategies to cut it down? Well, then, you are just on the right page.
Implementing header bidding has several benefits for publishers, but it also has its own set of drawbacks. Page latency is the notable one among them, impacting revenue to a greater extreme.
The best-ever tactics that are tried-and-true to reduce page latency are listed in this handbook.
Continue reading to find out more.
Table of Contents
What Is Header Bidding Script?
Header bidding script, also called header bidding wrapper, is a piece of Javascript code embedded in the website header. It performs real-time auctions according to the logic coded.
A header bidding wrapper is a container or a framework responsible for sending the bid request to demand partners and conducting the auction to decide on the winning bid. It also defines rules to conduct the auction efficiently, like when to start the auction, auction timeout, floor prices, etc.
Related read: Header Bidding Wrappers – Everything You Need to Know
Why Header Bidding Script Optimization Is Needed?
As we all know, a header bidding script or wrapper is a code placed on the website’s header. Configuring the header bidding code is a highly complex process. It largely depends on factors like the number of demand partners you are connected to, the auction logic you rendered, and the features you added to run the efficient auction.
The page runs the code every time a user visits the website. If the code is unoptimized, it will broadly affect page loading time, further affecting your website’s performance in the following aspects.
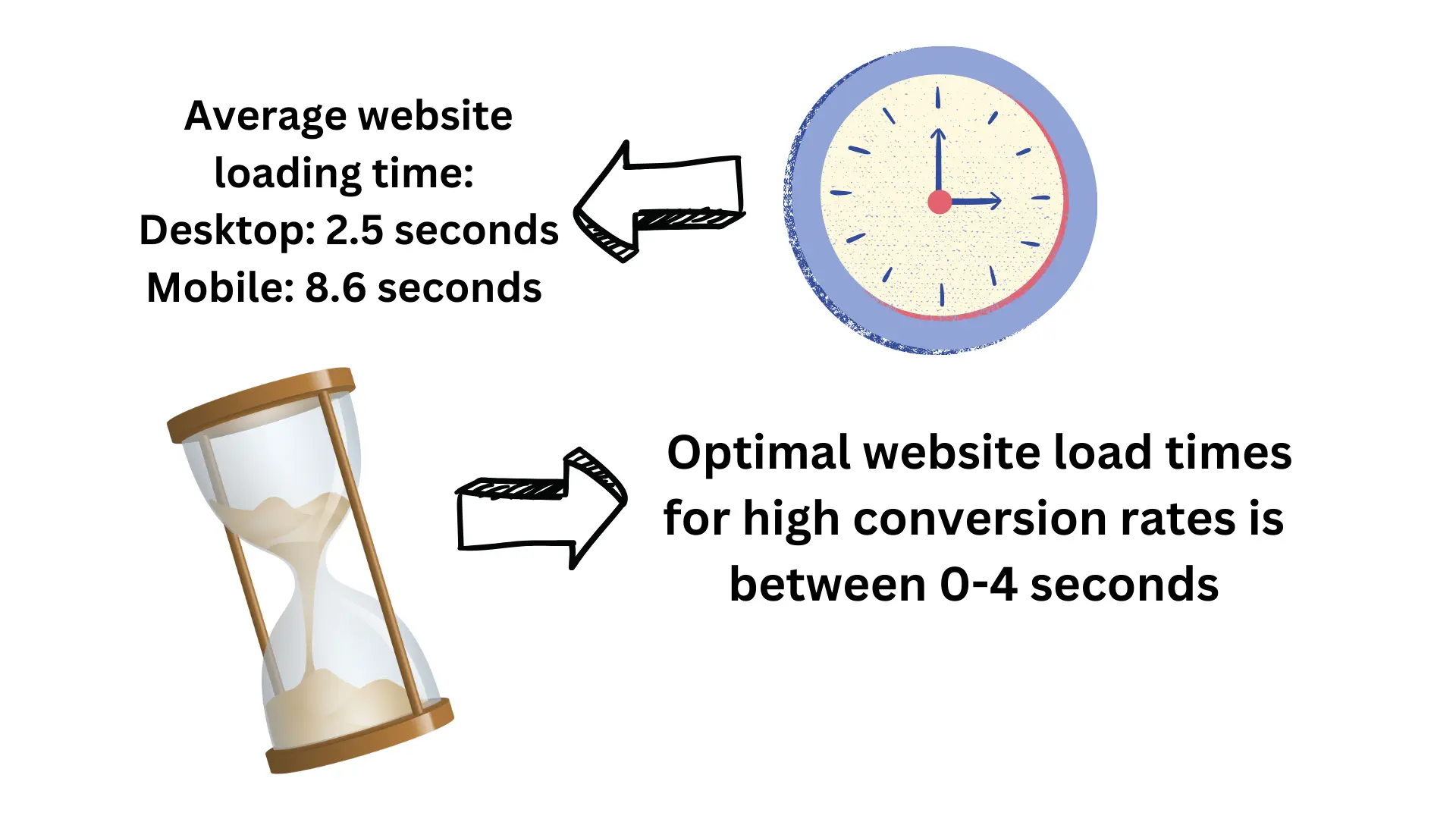
Hurts user experience: The higher page loading time causes late loading of page elements. Eventually, the user experience will be affected. The ideal time for the page to load is 2 seconds; if your website takes more than 2 seconds, you certainly will lose users, and it will reduce your customer retention rates.

Affect core web vitals: Poor user experience will eventually impact core web vitals. Core web vitals are the granular user experience metrics developed by Google to rank websites on performance. It ranks the website using page loading time, interaction, and visual stability.
Impacts revenue: Lower rankings and traffic will reduce ad viewability, leading to lower ad revenue and yield.
Header bidding script optimization can prevent such consequential effects of page latency for ad publishers.
Strategies to Optimize Header Bidding Script
Reducing page latency by optimizing the header bidding script requires a bucket of proven strategies. Here, we have covered the essential ones to combat the cause of page latency in detail.
CDN edge computing
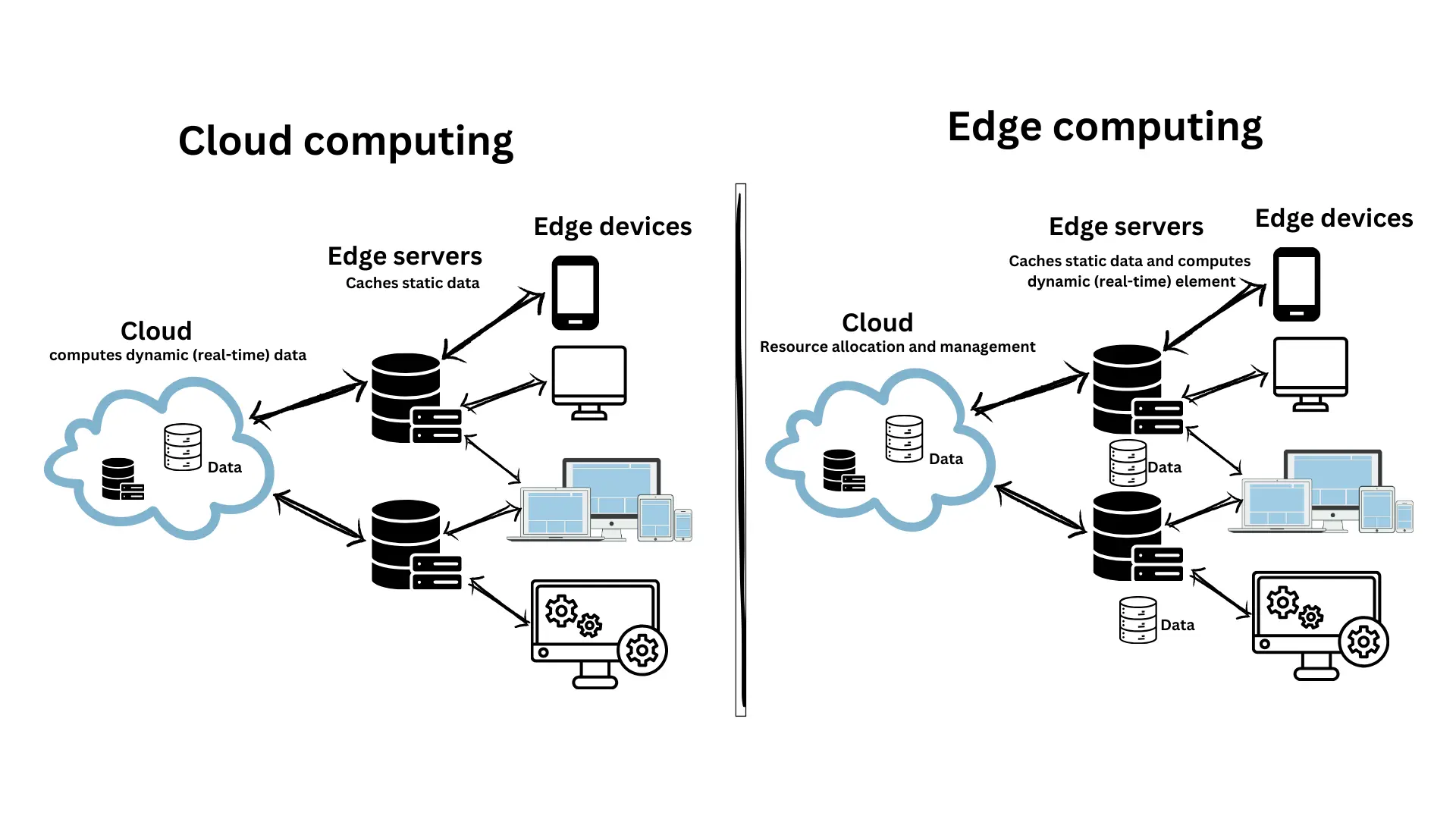
Using a Content Delivery Network (CDN) is every publisher’s default method to reduce page latency. The CDN caches the static elements of the page in the local server and delivers them to the user whenever the browser requests the content.
Hence, the time to send the static content from the main server to the user browser is reduced. Thus, the user experience is greatly amplified. This is the process of CDN cloud computing, and it caches only static elements like images, scripts, and styles. It doesn’t cache dynamic elements as they will be computed in and transferred from the main cloud.
This format can be revised using an advanced CDN technique that uses edge computing. It moves the computation closer to the user device and delivers dynamic page content quickly. Rather than in the cloud, the dynamic content computation happens in user devices, IoT devices, or edge servers.
For instance, if a user visits a website with ads. The CDN cloud computing will deliver the static element from the local server. The dynamic page element will be delivered from the cloud, such as new updates and targeted ads.

In cloud computing, the cloud is responsible for computing the dynamic content using user information like location. It decides which ads to display and what real-time updates should be shown to them with that information.
On the contrary, the computation process is now closer to the user device in edge computing. The user device or local edge server will compute the location information. It decides on real-time content, such as targeted ads and timely page updates.
This will reduce the workload and time the cloud takes to compute the dynamic content for millions of users across the globe. Eventually, it reduces the ample amount of page loading time and lifts the user experience to new heights.
Switch to HTTP/2 protocol
HTTP/2 is the advanced version of Hypertext Transfer Protocol, mainly preferred to improve page load time. It downloads the web files asynchronously from one web server. Simply put, it optimizes the content flow between the client and server and elevates the communication performance.
As a result, you can see improvements in page load time and website responsiveness. It also lowers the usage of website resources, which helps when the user has limited bandwidth to load the webpage.
Dreamhost and Bluehost are hosting companies that support HTTP/2. To implement this protocol, you need to have an HTTPs (Hypertext Transfer Protocol Secure) connection. It is considered to be one of the best practices on the web.
Coding best practices
Rather than optimizing the script after development, developing it efficiently beforehand is better. For that, using coding best practices is essential.
It leads to optimized and lightweight JavaScript. Therefore, it prevents consequential issues like page loading time, ad load time, reduced traffic, lower rankings, etc.
JavaScript is a popular coding language with many standard best practices worth following.
- The most effective solution is writing good and clean JavaScript code using smaller functions and reusable code.
- Troubleshoot the code to remove duplicate scripts or even duplicate code lines. Use loop structure to call functions repeatedly. It will help in reducing the size of the code.
- Minify the JavaScript code by removing unnecessary characters and spaces to reduce the file sizes. Smaller files lead to quicker executions and decreased page latency and encourage frequent user visits.
- Follow the common framework or style guide to write the code. The code has to be consistent throughout the file. It helps in troubleshooting.
Following best coding practices prevents page latency and balances the auction time to run efficient auctions. Therefore, it improves user experience, ad experience, and ad revenue.
Optimize bidder count
Header bidder count is another important factor to consider while optimizing scripts. Depending on the bidder count, the complexity of the code will increase.
To avoid this, you need to optimize the bidder count, and it is better to keep the count below or equal to ten. According to the Prebid experiment, using five or ten bids doesn’t have much impact on page loading time.
Utilizing ten bidders is the safer limit, where you will not witness a lag in page loading time.
You can also go above ten if you have a well-optimized script and if it is not negatively impacting the page latency and the overall user experience.
Or, if you are limiting yourself to a safer limit, choose the best demand partners. Monitor each of them regularly to find the idle ones and replace them with the best-performing demands.
Optimize bidder timeout
Every bidder must submit their response within a specified time, called bidder timeout.
Higher timeouts lead to late loading of ads and page elements, whereas lower timeouts don’t give enough time for demand partners to respond.
Either way, it will impact your revenue potential. Therefore, you must set the optimal timeout in the wrapper to balance this mismatch. You can set the timeout that works for all by averaging the bid responding time of each demand partner.
Otherwise, you can implement a proper timeout measurement system to find the source of the delay. It pinpoints the problem source, like which demand partners are delaying the response, location, network, etc, for you to find a solution and rectify.
Single Request Architecture (SRA)
Header bidding script execution asks for abundant HTTP requests, one of the vital reasons that slows down the page.
One simple way to reduce such requests is to use Single Request Architecture (SRA). This architecture bundles the multiple ad requests from the header bidding script into a single request. Eventually, it reduces its effect on page latency and improves UX.
Consider a scenario where you are connected with ten bidders and have five ad slots. In this case, you would typically send out 50 requests in total, which is excessive and requires substantial browser resources. SRA effectively reduces these 50 requests to a single one and makes way for improved page performance and enhanced user experience.
Lazy loading for ads and content
Lazy loading is the superior technology for loading only the ad elements in the user’s viewport. The ads on the rest of the page will only load when the user scrolls down to interact with the remaining content.
*User’s viewport denotes the portion of the webpage appearing on the user screen.*
Lazy loading is not only for ads. We can also use it for content. Both content and ads will be loaded lazily before entering the user view.
Through this approach, we are not directly optimizing the header bidding script. But enabling the Javascript code corresponding to the ads and content lazily (one by one).
This approach greatly amplifies the user experience by reducing the page loading time. Also, load the ads quickly whenever needed to improve ad viewability and revenue.
You can use best practices to improve the performance of lazy loading, such as:
- Use Intersection Observer API to detect the changes in the moving elements of the page. It detects which elements enter and exit the user’s viewport to lazy load page elements accordingly.
- Also, JavaScript will not always be available in lazy loading elements. So, consider using <noscript> markup to display fallback images to fill the images or video units when JavaScript is unavailable.
- Connect with third-party providers for efficient lazy loading products so that you don’t have to do complex optimization at your end.
Suggested read: Impact of Lazy Loading & Strategies to Optimize Website Performance
Asynchronous tags
Asynchronous tags are, again, one of the powerful strategies to reduce page latency. These tags load the ads independent of the page content. On the contrary, synchronous tags load the ad and page elements in interlock.
We can reduce the clash between content and ad loading to load the content first, which is the foremost reason for the user visit.
It will not take any extra work to implement. Asynchronous tags are pre-existing features in ad servers like Google Ad Manager.
Inline the header bidding script
Inlining the header bidding script is the process of embedding the header bidding script into the HTML of the page rather than as an external file.
Doing so reduces the HTTP request needed to call the external files. If you use a Prebid.js wrapper as your header bidding solution, you can consider inlining to reduce the page load time.
Hybrid header bidding
If the header bidding script on the website header is causing page latency. How about you leave that to the server and use server-side header bidding, instead?
In server-side header bidding, the webpage has no say after giving a request to the server. The server will take over the process, send the ad request, run the auction, and decide the winning bid.
However, the data flow from the user browser to the server in server-side header bidding is less effective, so deciding the highly targeted ads is difficult. Hence, this is why it is even better to choose hybrid header bidding.
Hybrid header bidding combines the pros of client-side and server-side header bidding. It helps achieve effective data flow to choose highly targeted ads and also lowers page latency.
Consistent debugging and logging
It is also suggested to regularly check how well your script is doing. You can analyze how much it impacts page performance and efficiency.
Let’s say, for example- today, your page traffic might be twenty thousand; after a year, it might go to thirty thousand. So, you just have to regularly update the code using best practices and change it according to the website scale.
During regular tests, check the script’s performance and its effect on the page loading time with different combinations. Do testing with different numbers of demand partners, low traffic to higher traffic, and by removing and adding essential features.
Also, quite likely, the header bidding script is not the only reason for the increased page loading time. it could be rooted in many factors. To check that, run the website with and without a script to see the difference in loading time and performance. If you found the script to be the reason, it’s time to start your optimization process.
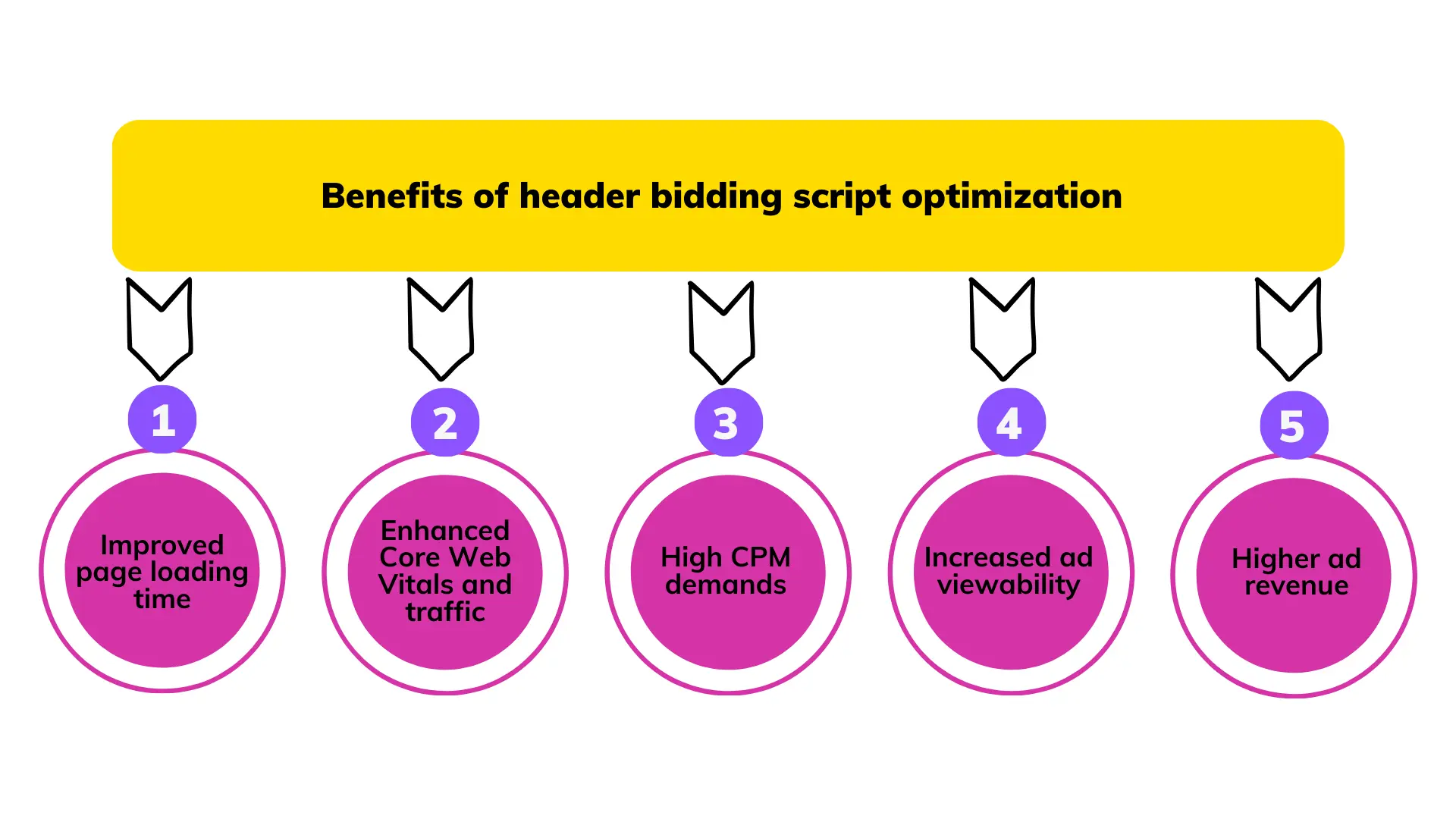
Benefits of Optimizing Header Bidding Script

Optimize Scripts, Beat Latency
You cannot reduce the 100% page latency. It is nearly impossible!
But you can reduce it to the ideal number through the right optimization measures.
The strategies listed above, if implemented right would certainly help optimize the page performance. It reduces page latency and improves user experience, creating a more efficient and responsive ad delivery.
And if you ask me, which strategies suit you? Optimizing the header bidding script is a long and complex process. You need to regularly test and iterate your script to find the problem and apply strategies accordingly.
Mainly, it needs expertise, wisdom in header bidding, and knowledge of multiple tools and stacks to make it work. You can do that only if you have a professional ad operation team.
If you don’t have one or are in the process of finding one, contact us. We can connect you with leading programmatic partners with the best ad operations team.