The multi-format ad unit can open your inventory to a larger pool of buyers. Any bidder that supports banner, native, or video ads, can compete for it. As a result, you’ll have more eligible bidders for your inventory.
The process is fairly simple. It happens in two stages. The first stage is about setting up your page for serving multi-format ads. The second stage is about setting up Google Ad Manager to serve the multi-format ads. Finally, you connect both of them with the help of an ad tag from GAM. Let’s walk through the process.
Page Setup for Multi-Format ads
Ad Unit
Whenever serving ads through Prebid, you need to have an ad unit on the page that supports the required format. We use the mediaTypes object to specify the format that the ad unit will support. Notice the video ad unit example code below:
Since our ad unit will support banner, native, and, video, we’ll add all of them to our ad unit code. See the highlighted part of our example below:
pbjs.addAdUnits({
code: 'div-banner-outstream-native',
mediaTypes: {
banner: {
sizes: [
[300, 250],
[300, 50]
]
},
native: {
image: {
sizes: [300, 250]
}
},
video: {
context: 'outstream',
playerSize: [640, 480],
mimes: ['video/mp4'],
protocols: [1, 2, 3, 4, 5, 6, 7, 8],
playbackmethod: [2],
skip: 1
},
},
bids: [
{
bidder: 'bannerBidder',
params: {
placementId: '481'
}
},
{
bidder: 'nativeBidder',
params: {
titleAsset: '516'
}
},
{
bidder: 'videoBidder',
params: {
vidId: '234'
}
},
]
});
Every prebid ad unit is required to have objects named code, sizes, and bids. If you revisit our example code above, you’ll see that the ad unit has defined all these objects. Let’s see what they are:
- Code: An identifier for the ad unit.
- Sizes: All the sizes of creatives that the ad unit will accept.
- Bids: A series of objects representing demand partners and associated parameters for a given ad unit.
Sidenote: Objects are containers for named values called properties. For example, mediaType is an object and Video is its property.
To summarize, you need to create an ad unit on your page that supports multi-format ads. To do so, you’ll add all the desired formats to the ad unit with the mediaType object. You are also required to define the Code, Sizes, and Bids objects for them. Visit Prebid’s Ad Unit Reference page to begin.
GAM Setup for Multi-Format Ads
Once you have created the ad unit, it’s time to set up Google Ad Manager to serve the ads. Here, you’ll follow the same old procedure of creating GAM ad units, Orders, Line Items, and Creatives. Once done, we’ll integrate the ad tag from GAM with the site.
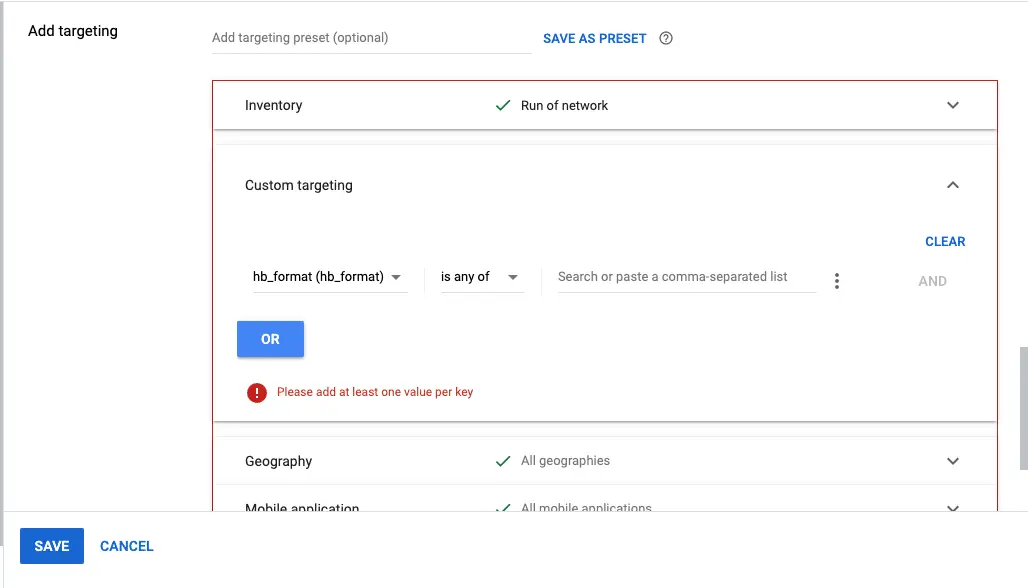
Also, you need to create the key-values in Google Ad Manager to target the ad formats. The key will be “hb_format” and the values will be banner, video, and native. Here are all the steps:
Step #1: Create the Ad Unit
Creating ad units for banner and video ads is straightforward. But serving native ads along the two formats requires some more extra steps.
For Banner and Video Ads
You need an ad tag from Google Ad Manager that delivers the ads to your website. To begin, go to GAM’s Inventory section and start creating an Ad Unit. Pay special attention while selecting the size of the creatives. The sizes depend on the formats of ads that you’ll serve. So, select all the sizes that are required to serve your desired formats. Refer to our Google Ad Manager setup guide for ad unit creation. Also, check Google’s support page for ad units if you need any other details.
For Native Ads
Native ads are very different from display and video ads. They have many components that assemble to form an ad. They can be styled by publishers to match the look and feel of the websites. That’s why if you are serving native ads along with the other formats, you need to create a custom Prebid Native Format and at least one Prebid Native Style. Both Prebid and Google have great resources for serving native ads. You can also refer to our guide on setting up native ads to understand how GAM works with them.
Step #2: Order and Line Items
Banner and videos can have a common line item and creative for them, whereas native ads will require a separate line item and creative.
Banner and Video Ads
You might have done it many times already. Go to My orders > New order to begin. As always, the line items will be served on Price Priority. The line item format targeting will be done through ‘hb_format’ is (‘banner’ OR ‘video’). As we mentioned earlier, you need to create these key-values before you start the GAM setup.

Native Ads
The line item for native ads will differ only in targeting the format. In key-value targeting, you’ll set ‘hb_format’ is ‘native’.

Step #3: Adding Creatives
Next, you need to add the creatives to the line items. Here, again you need separate creative for native ads.
Banner and Video Ads
While adding creatives to a line item, you have to choose its type from ‘third-party’, ‘flash’, ‘image’, ‘native’, etc. Here, you’ll choose ‘third-party’ and add the code. Follow the steps given for the complete setup.
Native Ads
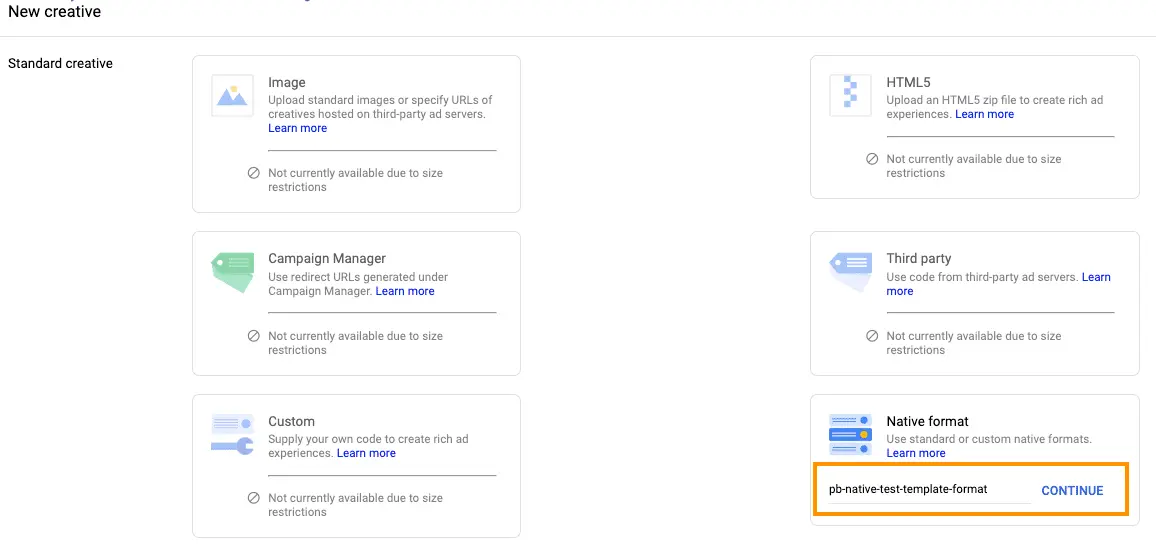
For adding the creatives in the native line items, you have to select the ‘native format’ from all the available options.

You can follow our documentation for all the steps. The Google Ad Manager setup shown on Prebid’s site is also a great resource to understand the overall integration process.
Step #4: Adding the Ad Tag
Finally, you’ll generate the Ad Tag from the ad unit and add it to your web pages. Any bidder that supports the format defined in the mediaType object will be eligible to bid for the ad unit. Prebid.js sends bid requests to each eligible bidder (bidder has to support at least one of the formats).
What’s Next?
The integration wouldn’t be successful until the ad unit is not serving multi-format ads. There can be many possible glitches that can cause problems. In case you need help, feel free to reach out to us for help. We’ve been helping hundreds of independent publishers set up and run ads in multiple formats.























